開発品質向上支援 – 効率的で安定したプロダクトを実現
フロントエンドからバックエンド、データベースまで、開発プロセス全体を最適化し、安定したプロダクト作りをサポートします。コードレビューの仕組み、型定義の強化、E2Eテスト環境の構築など、開発の各ステップにおけるベストプラクティスを導入することで、より効率的でバグの少ない、そしてユーザー満足度の高いサービス提供を支援します。
こんなお悩みはありませんか?
- ✅ 「開発スピードが遅く、新機能のリリースが滞っている」
- ✅ 「コードの品質が低く、バグやエラーが頻発している」
- ✅ 「アクセシビリティやパフォーマンスの問題を放置してしまっている」
- ✅ 「型の整備が不十分で、予期しないエラーが発生しやすい」
- ✅ 「E2Eテスト環境が整っておらず、リリース前のテストが不安」
- ✅ 「コードレビューが不十分で、品質のばらつきが発生している」
- ✅ 「過去の技術的負債が解消できず、メンテナンスが手間取っている」
- ✅ 「開発チームのコミュニケーションが不足していて、効率的な作業ができていない」
- ✅ 「デプロイ後にパフォーマンス問題やバグが発生し、本番環境で手間が増えている」
- ✅ 「他のチームやエンジニアがコードを理解しづらく、スムーズに協力できない」
もし、こんな課題を抱えていましたら、「開発生産性を上げつつ、システムの品質を向上する」ための具体的な施策を提供します。
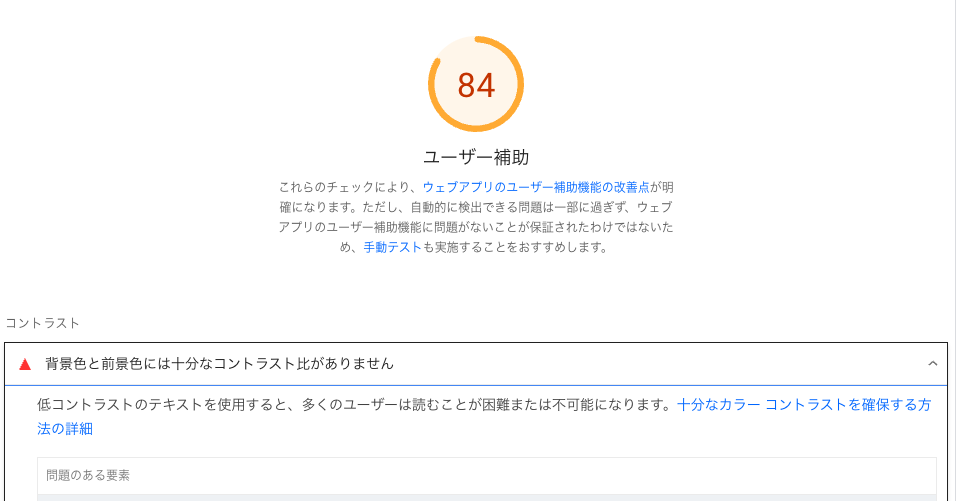
アクセシビリティ対策支援
Webアプリケーションのアクセシビリティを向上させるために、Lighthouseやaxeを活用してアクセシビリティの問題を特定し、改善します。これにより、障害を持つユーザーにも優しいサイトを提供できます。
具体的な支援内容
- アクセシビリティテストの自動化(Lighthouse / axe での監視設定)
- アクセシビリティ評価基準の整備(WCAG ガイドラインに基づく基準策定)
- キーボード操作の確認(全ての機能がキーボードで操作可能か確認)
- カラーコントラストの最適化(色盲や視力低下者向けに高コントラストを確保)
- スクリーンリーダー対応の改善(alt 属性の適切な設定)
- ARIA ランドマークの導入(主要なセクションを明確にするためのランドマーク設定)
- フォームのアクセシビリティ改善(ラベルと入力フィールドの関連付け)
- モーダルウィンドウの操作確認(モーダル内でフォーカスが適切に移動するか確認)
- レスポンシブデザインの確認(さまざまな画面サイズでの操作性をテスト)
- アクセシビリティレポートの定期的な生成(定期的にレポートを出して改善点を抽出)
メリット
- アクセシビリティ向上により、より多くのユーザーに対応できる
- アクセシビリティチェックの自動化により、人的ミスの削減
ビジネスインパクト
- アクセシビリティ問題によるクレームや訴訟リスクを減少
- ユーザー層の拡大により、ユーザー数が増加
- アクセシビリティ向上により、企業イメージが向上し、ブランド価値が強化
自動テストの導入支援
JestやVitestを使用して、ユニットテストやインテグレーションテストを自動化します。これにより、コードの品質が向上し、バグを早期に発見できるようになります。
具体的な支援内容
- テストフレームワークの導入(Jest / Vitest でのユニットテスト基盤整備)
- テストカバレッジの確認と拡充(未テスト部分の補完)
- テスト駆動開発(TDD)の支援
- エンドツーエンドテストの自動化(Cypress などを使用した E2E テスト)
- モックやスタブを使用した依存関係のテスト分離
- テストケースの整理とリファクタリング(重複したテストコードの排除)
- CI/CD パイプラインの統合(自動テストをビルドに組み込む)
- テストの高速化(並列実行の導入)
- エラー発生時のログ出力強化(テスト結果の詳細なレポート作成)
- テストの維持管理(テストの過剰な冗長性を排除し、必要なテストに注力)
メリット
- バグの早期発見により、開発効率が向上
- テストカバレッジが向上し、リグレッションを防止
- 品質保証が強化され、リリース後の不具合が減少
ビジネスインパクト
- リリース前の品質チェックが強化され、リリース遅延が減少
- 障害発生率が低下し、カスタマーサポートコストが削減
- 新機能のリリースが早く行われ、競争優位性が向上
関連する技術ブログ
Supertest と Jest を活用した Express + MongoDB アプリのエンドツーエンドテスト解説
Supertest と Jest を組み合わせて Express アプリケーションの API テストを効率化する方法を解説します。サービス層の導入やテスト可能なコード設計へのリファクタリング、GET, POST, PATCH, DELETEメソッドのテスト実装まで、具体的なコード例を交えて詳しく紹介します。

shinagawa-web.com

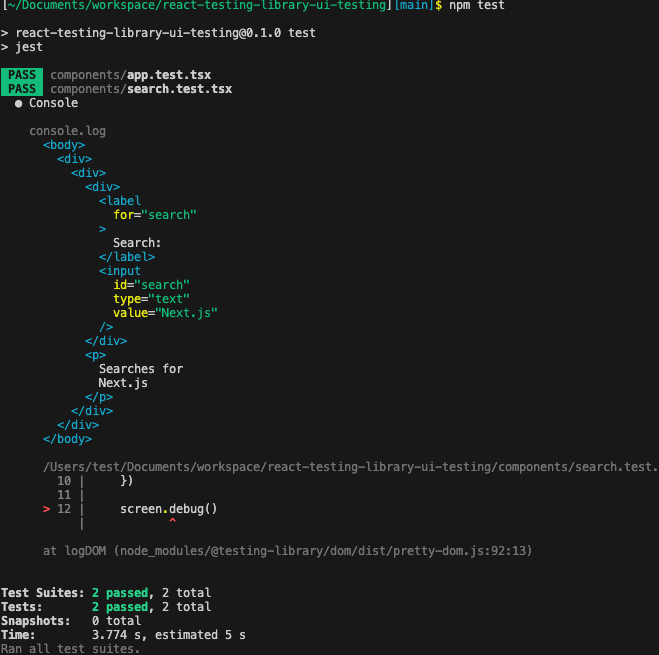
フロントエンド開発で欠かせないReactのUIコンポーネントのテストをReact Testing Libraryで実装
React Testing Libraryを使って、Reactコンポーネントのテストを行う方法を学びます。本記事では、Next.js環境でのセットアップから、ユーザーインタラクションをシミュレーションしたテストコードの作成までを詳しく解説します。コンポーネントが期待通りに動作するかを確認し、実際のアプリケーションに近い形でのテストを実装しましょう。

shinagawa-web.com

JestとTypeScriptで始めるテスト自動化:基本設定から型安全なテストの書き方まで徹底解説
JestとTypeScriptを使ったテスト自動化の基本を学びたい方へ。環境のセットアップ方法、型安全なテストを書くメリット、コードの信頼性を高める実践的なテクニックを初心者向けに丁寧に解説します。テストカバレッジの活用で、品質の高い開発を目指しましょう。

shinagawa-web.com

バックエンド最適化
バックエンドのレスポンス時間を短縮し、リソースの効率的な利用を促進するための最適化を行います。これにはキャッシュの利用やクエリの最適化、APIレスポンスの改善が含まれます。
具体的な支援内容
- API アーキテクチャの最適化(REST / GraphQL の選定と実装)
- 非同期処理の導入(RabbitMQ / Redis Queue などの使用)
- レスポンスタイムの最適化(キャッシュ活用、メモリプール設計)
- サーバーレスアーキテクチャの導入(AWS Lambda / Google Cloud Functions)
- 高負荷対策(負荷分散、Auto Scaling の設定)
- マイクロサービス化支援(サービス分割と Docker コンテナ化)
- ログ管理の強化(ELK Stack / Datadog などの導入)
- アプリケーションパフォーマンスの監視(New Relic / Sentry などの活用)
- レスポンスデータ圧縮(gzip / Brotli の適用)
- サーバーサイドレンダリング(SSR)/インクリメンタル静的再生成(ISR)の最適化
メリット
- レスポンスタイムが短縮し、ユーザー体験が向上
- サーバーリソースの無駄遣いが減少し、効率的な運用が可能
- 高負荷時のダウンタイムが減り、安定したサービス提供が可能
ビジネスインパクト
- サーバーコストが削減
- ダウンタイムが低下
- ユーザー満足度が向上
バグ管理プロセスの最適化
バグやエラーの発生をリアルタイムで監視し、迅速に対応するためにSentryやDatadogを導入します。これにより、問題がユーザーに影響を与える前に迅速に修正できます。
具体的な支援内容
- エラーログの可視化(SentryやDatadogを使ってエラーログの収集・分析)
- エラートリアージ機能の設定(エラーの優先度に基づいてアクションを定義)
- 障害の自動通知(Slackやメールでのアラート設定)
- バグの再現手順記録(発生したバグの再現手順を自動で記録)
- エラーの詳細情報の保存(エラー発生時にスタックトレースやユーザー情報を記録)
- バグ解消後の確認プロセスの構築(修正後のテスト手順を自動化)
- パフォーマンスモニタリングの導入(エラーだけでなくパフォーマンスも監視)
- エラー原因の追跡機能強化(バグの根本原因を追跡しやすくする)
- 障害レポートの作成(障害の詳細レポートを自動生成)
- エラーデータの定期的なレビュー(定期的にエラーデータを振り返り改善策を提案)
メリット
- エラーの早期発見が可能になり、修正が迅速に
- 問題解決までの時間が短縮され、ダウンタイムが削減
- ユーザー体験が向上し、クレームや負のフィードバックが減少
ビジネスインパクト
- 早期問題発見と解決によりサポートコストが削減
- ダウンタイムによる売上損失が減少
- リリース後のバグによる返金リスクが低減
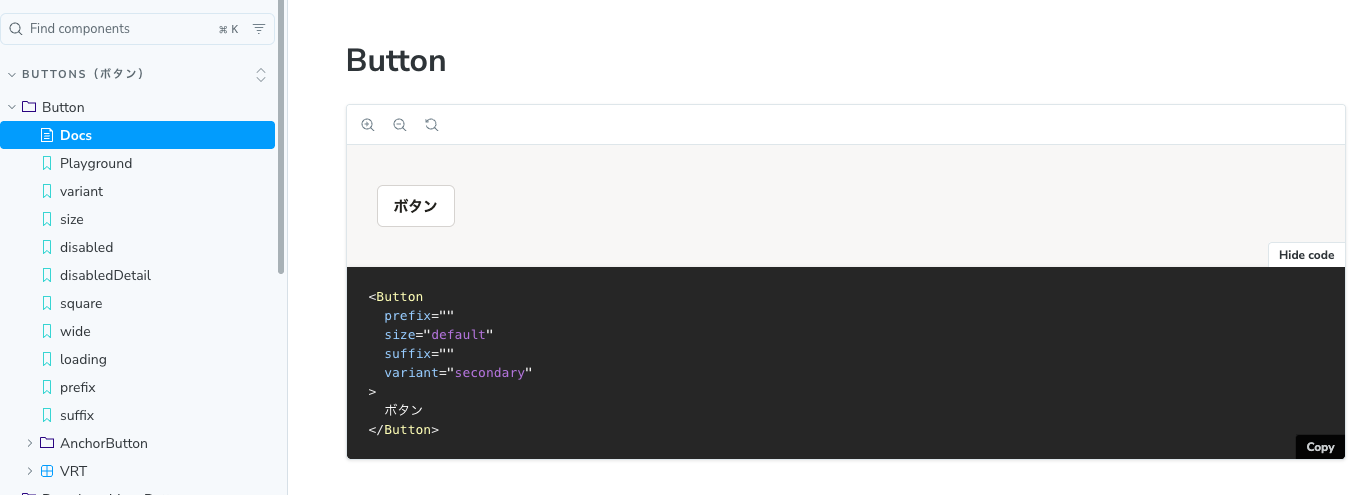
コンポーネントの再利用性向上
UIコンポーネントの再利用性を高めるために、デザインシステムやUIライブラリを整備します。これにより、デザインとコードの一貫性が保たれ、開発速度が向上します。
具体的な支援内容
- コンポーネントの設計ガイドライン作成(デザインシステムに基づく命名規則)
- コンポーネントの状態管理(props、state、context の適切な使用法)
- コンポーネントの再利用性を高めるための抽象化
- スタイルガイドラインの整備(UI の一貫性を保つための指針作成)
- テーマ設定の適用(テーマに基づいたスタイル管理)
- アクセシビリティ対応を組み込む(コンポーネントごとにアクセシビリティをチェック)
- コンポーネントのバージョン管理(適切なバージョン管理を導入)
- コンポーネントのドキュメント作成(利用者向けの詳細な使用方法ガイド)
メリット
- 再利用性向上により、開発スピードが向上
- UI の一貫性が保たれ、ブランドイメージが強化
- コンポーネントの品質が向上し、保守性が改善
ビジネスインパクト
- 再利用可能なコンポーネントによる効率化で開発工数が削減
- 新機能のリリース速度が向上
- コンポーネントのバグ発生率が減少し開発工数減
データベースパフォーマンス
データベースのクエリ速度や効率を向上させるために、インデックスの追加やクエリのリファクタリング、データの正規化などを行います。これにより、大規模データセットでも高速なレスポンスを維持できます。
具体的な支援内容
- クエリの最適化(インデックス設計・SQL チューニング)
- データベーススキーマの設計見直し(正規化・非正規化の最適化)
- NoSQL の導入支援(MongoDB / Redis / Cassandra の選定と実装)
- キャッシュの導入(Redis / Memcached の活用)
- データベースのスケーリング(水平スケーリング・シャーディングの導入)
- クエリ負荷の分散(リードレプリカ・ロードバランサーの設定)
- バッチ処理の最適化(ETL プロセスの改善)
- データベースバックアップ戦略の整備(インクリメンタルバックアップ)
- トランザクション管理の最適化(ACID の理解と適切な使用)
- クラウドデータベースの移行支援(RDS / Aurora / Google Cloud SQL など)
メリット
- クエリパフォーマンスが改善し、レスポンスタイムが短縮
- データベースのスケーラビリティが向上し、将来的な成長に対応可能
- 高可用性の確保により、ダウンタイムを最小限に抑えられる
ビジネスインパクト
- クエリ実行時間が短縮しサーバースペックの見直しによりコスト削減
- データベースのスケーラビリティ向上により、急成長にも対応
- データベース障害によるサービス停止時間が低下
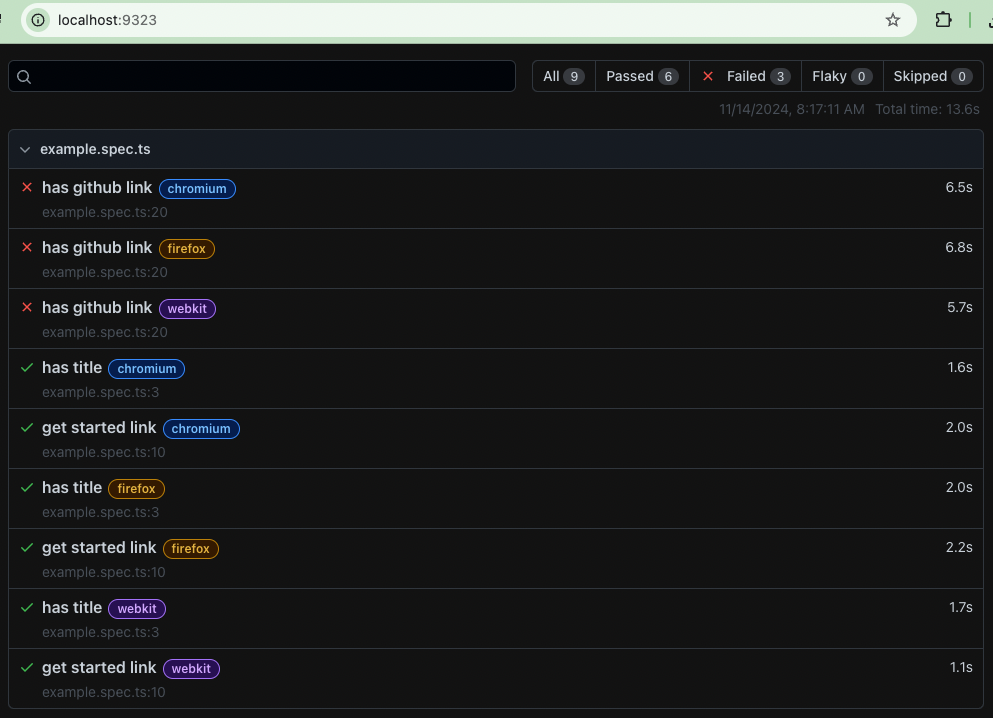
E2E テスト環境の構築
E2E(End-to-End)テストを実行するための環境を整備し、実際のユーザー操作に基づくテストを自動化します。これにより、システム全体の動作確認が可能となり、品質が向上します。
具体的な支援内容
- E2Eテストツールの選定(PlaywrightやCypressをプロジェクトに導入)
- テストシナリオの策定(ユーザーシナリオに基づいたテストケースを作成)
- テスト実行環境の整備(CIに組み込んだE2Eテスト実行環境の構築)
- データのモック化(API通信をモックして外部依存を排除)
- テスト結果の可視化(テスト結果をダッシュボードで表示)
- スナップショットテストの導入(UIの変化をキャプチャして異常検出)
- 並列テスト実行の設定(テスト時間短縮のため並列実行を導入)
- テストの自動化(毎回のデプロイ時に自動でテストを実行)
- エラーログの収集(E2Eテスト中に発生したエラーを自動で収集)
メリット
- リリース前に潜在的な問題を発見できる
- 手動テストの負担が軽減され、テストの反復実行が容易
- テストのカバレッジが広がり、リリース後の不具合発生を減少
ビジネスインパクト
- 安定したプロダクト運用により障害発生率が低下
- テストによる早期バグ発見でリリース後のサポートコストが削減
- 新機能開発のサイクルが短縮しユーザー満足度が向上
フロントエンドパフォーマンスの最適化
フロントエンドのパフォーマンスを改善するために、ページの読み込み時間を短縮し、ユーザー体験を向上させるための最適化手法を導入します。これには、画像の圧縮やコードの分割、遅延読み込みなどが含まれます。
具体的な支援内容
- Web Vitals の計測と改善(LCP / FID / CLS の最適化)
- 画像の最適化(Next.js Image コンポーネントの活用)
- コードスプリッティング(React.lazy / Suspense の適用)
- キャッシュ戦略の最適化(CDN / Service Worker の活用)
- 再レンダリングの抑制(useMemo / useCallback の適切な適用)
- スケルトンスクリーンの導入(ローディング UX の改善)
- バンドルサイズの削減(esbuild / SWC の活用)
- API 通信の最適化(GraphQL のバッチ処理適用)
- フォントの遅延ロード(Preload / Preconnect の活用)
- SSR / ISR の適用(Next.js でのパフォーマンス向上)
メリット
- ユーザー体験の向上により、直帰率が低下
- ページロードが高速化し、SEO の評価が向上
- サーバー負荷が軽減され、インフラコストが最適化
ビジネスインパクト
- ページ読み込み速度が向上しユーザー満足度が向上
- コンバージョン向上と直帰率の低下
- サーバーコストが削減
デプロイ後の品質管理
本番環境にデプロイした後、パフォーマンスやエラーを監視して問題を早期に発見し、改善策を講じます。これにより、サービスの安定稼働が確保されます。
具体的な支援内容
- 本番環境でのパフォーマンスモニタリング(Web Vitals や Custom Metrics の設定)
- エラートラッキングツールの設定(Sentry や Datadog を活用)
- トランザクションの監視(API 応答時間やサービス依存関係の把握)
- リソース使用状況の監視(メモリ使用量、CPU 使用率のモニタリング)
- ユーザー行動の解析(Heatmap ツールを活用したUX分析)
- アラート設定(問題発生時の通知設定)
- データベースクエリのパフォーマンス監視(遅延を引き起こすクエリを特定)
- ネットワークパフォーマンスの確認(API 呼び出しのレスポンス速度を監視)
- エラーレポートの自動生成と対応手順の明確化
- 本番環境におけるログ分析(どの機能が最もアクセスされているかを把握)
メリット
- 本番環境での問題発生を早期に発見し、迅速に対応
- パフォーマンス低下の原因を特定し、改善策を講じやすくなる
- 運用コストを削減し、リソースの最適化が可能
ビジネスインパクト
- パフォーマンス向上により、ユーザー体験が改善し、離脱率が減少
- エラー発生の監視体制強化により、障害対応時間が短縮
- 運用コストの削減が、年間のコスト削減に貢献
関連する技術ブログ
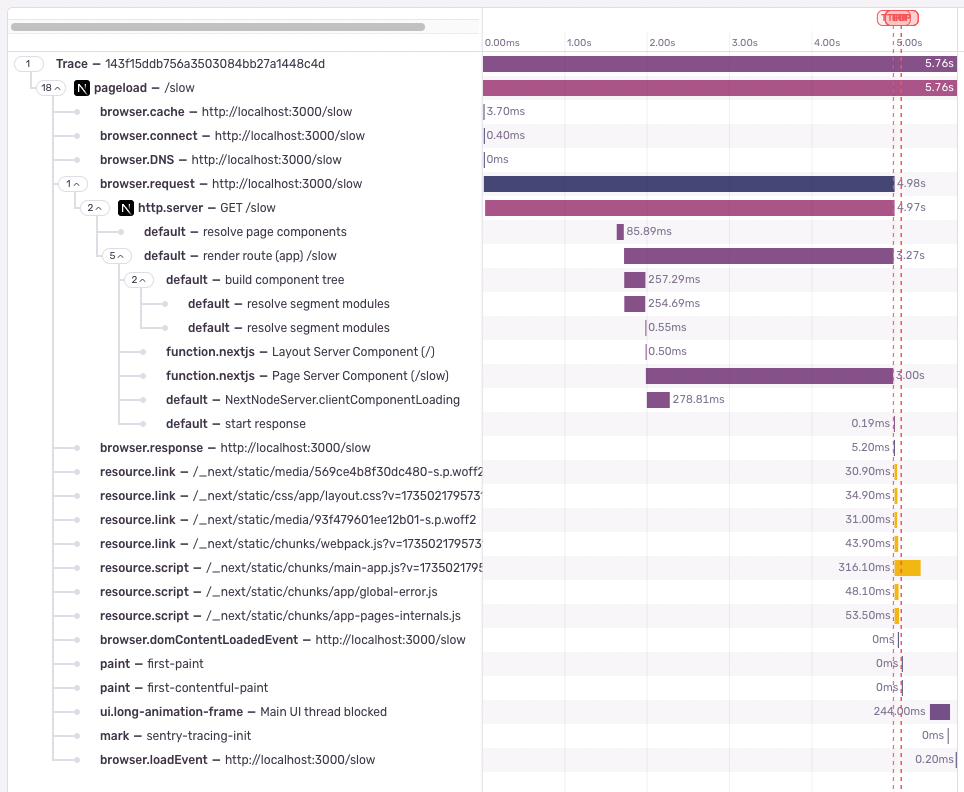
Next.jsプロジェクトにSentryを統合してエラーモニタリングとパフォーマンス監視を行う方法
Next.jsアプリケーションにSentryを導入する方法を徹底解説!Sentryの基本的な機能から、セットアップ手順、エラーやパフォーマンスの監視、実際の動作検証まで詳しく説明します。初心者から開発経験者まで、Sentryを活用した効率的なエラー管理とパフォーマンス最適化のノウハウを学べる内容です。

shinagawa-web.com

Next.jsアプリケーションでNew Relicを使ってパフォーマンス監視を設定する方法
New Relicは、アプリケーションやインフラのパフォーマンスを監視するための強力なツールです。このガイドでは、Next.jsアプリケーションにNew Relicを設定し、パフォーマンス監視を行うための手順を詳細に解説します。

shinagawa-web.com

型定義の厳格化
型安全性を高めるために、Zodやio-tsを用いて入力データやAPIレスポンスの型を検証します。これにより、バグの早期発見やコードの安定性向上が期待できます。
具体的な支援内容
- 型定義ツールの導入(Zod/io-tsを利用した型バリデーションの導入)
- データ検証ルールの策定(入力データのフォーマットに関するルール設定)
- 型定義を中心とした開発ガイドラインの作成(コード規約に型の使い方を統一)
- 型エラーの早期検出(コンパイル時に型エラーを即座にキャッチ)
- APIレスポンスの型チェック(サーバーとクライアント間のデータ整合性を保証)
- エラーハンドリングの強化(型に基づいたエラー処理を実施)
- コード生成の自動化(GraphQLやREST APIの型を自動生成)
- 型定義のドキュメンテーション(生成した型定義を自動的にドキュメント化)
- 型安全なAPI通信の導入(通信時のデータ型チェックを強化)
- 型定義の維持管理(型定義が正しいか定期的にチェック)
メリット
- コードの予測可能性が高まり、バグが減少
- 開発者が型の違反に早期に気付き、修正が簡単になる
- データの整合性が保たれ、品質が保証される
ビジネスインパクト
- バグ修正にかかる時間が短縮し開発効率が向上
- プロダクトの安定性向上によりAPIの誤動作による障害が減少
- 新規機能追加のスピードが向上
関連する技術ブログ
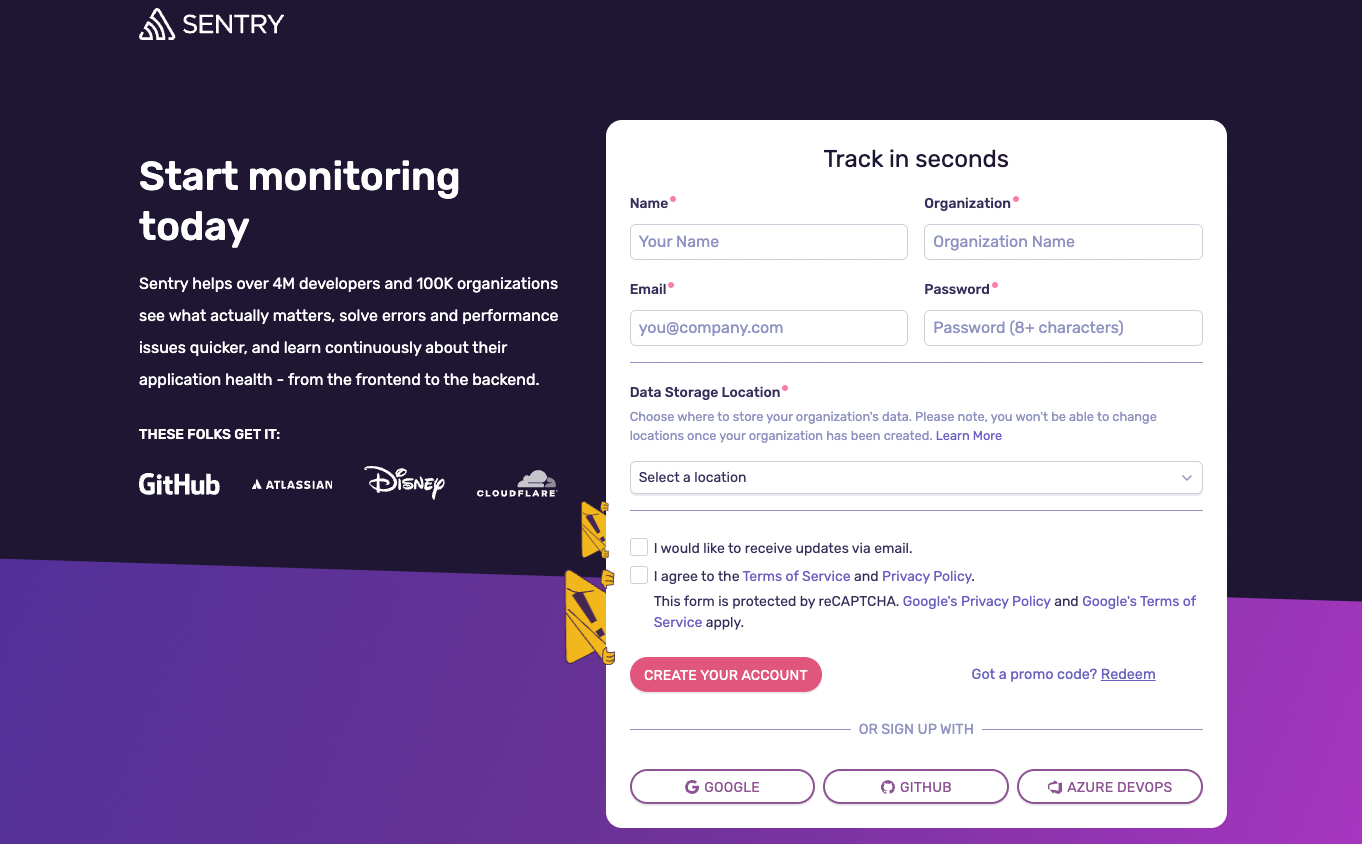
サーバーサイドバリデーションを活用したアカウント登録画面の実装方法(Next.js & Zod)
Next.jsを使用し、Zodによるサーバーサイドバリデーションを組み合わせたアカウント登録画面を実装する方法を解説。フォーム入力内容を確認し、エラー通知をユーザーに返す仕組みを実装する手順を紹介します

shinagawa-web.com

Next.jsとReact Hook Formを使ったアカウント登録画面の実装とバリデーション機能の実装
この記事では、Next.jsを使用したアカウント登録画面の作成方法を解説します。React Hook FormとZodを使って、ユーザーの名前、メールアドレス、パスワードを入力し、バリデーションを行い、コンソールに入力内容を表示するところまでの実装手順を紹介します。フォームの状態管理とエラーメッセージの表示も実装し、実際に動作を確認します。

shinagawa-web.com

さいごに
開発スピードとシステム品質の向上は、現代のソフトウェア開発において不可欠な要素です。しかし、技術的負債の蓄積やテスト環境の不備、コード品質のばらつきなどの課題に直面し、思うように改善が進まないケースも少なくありません。
私たちは、アクセシビリティ対策や自動テストの導入、バックエンドの最適化、型定義の厳格化、E2Eテスト環境の構築など、多角的なアプローチで開発の生産性向上を支援します。これにより、バグやパフォーマンス問題を未然に防ぎ、スムーズなリリースサイクルを実現します。
「開発のスピードを上げたいが、品質も妥協したくない」「バグや技術的負債を減らし、よりメンテナブルなコードにしたい」などのお悩みがありましたら、ぜひご相談ください。貴社の開発環境に最適な改善策を提案し、実行までサポートいたします。
弊社の技術支援サービス
無駄なコストを削減し、投資対効果を最大化する
クラウド費用の高騰、不要なSaaSの乱立、開発工数の増加――これらの課題に悩んでいませんか?本サービスでは、クラウドコストの最適化、開発効率向上、技術選定の最適化 を通じて、単なるコスト削減ではなく、ROIを最大化する最適解 をご提案します。

shinagawa-web.com

最新技術の導入・検証を支援するPoCサービス
Remix、React Server Components、TypeScript移行、クラウドサービス比較、マイクロサービス、サーバーレス、デザインシステムなど、最新技術のPoC(概念実証)を通じて、最適な技術選定と導入を支援します。貴社の開発課題に合わせた検証・実装で、ビジネスの成長を加速させます。

shinagawa-web.com

開発生産性を最大化するための技術支援
開発チームの生産性向上、コードの品質管理、インフラの最適化まで、様々な側面からサポートします。コードベースのリファクタリングから、テスト自動化、オンボーディング強化まで、プロジェクトの成功に必要なすべての支援を提供。御社の開発現場が効率的に機能するように、技術的な障害を取り除き、スムーズな開発を実現します。

shinagawa-web.com

Webアプリのセキュリティ強化支援
Webアプリの脆弱性対策からインフラのセキュリティ強化まで、包括的なセキュリティ支援を提供。OWASP Top 10対策、JWT認証の最適化、APIのアクセス制御、依存パッケージの監査、セキュアコーディングの標準化など、実践的なアプローチで開発現場の安全性を向上させます。

shinagawa-web.com

目次
お問い合わせ