開発生産性を最大化するための技術支援
開発チームの生産性向上、コードの品質管理、インフラの最適化まで、様々な側面からサポートします。コードベースのリファクタリングから、テスト自動化、オンボーディング強化まで、プロジェクトの成功に必要なすべての支援を提供。御社の開発現場が効率的に機能するように、技術的な障害を取り除き、スムーズな開発を実現します。
こんなお悩みはありませんか?
- ✅ 「チームのコードレビューが時間がかかりすぎて、開発スピードが遅くなっている。」
- ✅ 「新しいメンバーのオンボーディングに時間がかかり、プロジェクトの進行が遅れている。」
- ✅ 「複数のリポジトリを管理するのが煩雑で、依存関係の管理が難しい。」
- ✅ 「コードが古くなってきて、保守や改善が難しくなってきた。」
- ✅ 「複雑なインフラ設定に悩んでおり、再現性のある環境を構築するのに手間がかかっている。」
- ✅ 「コードの可読性が低く、他の開発者が理解するのに時間がかかる。」
- ✅ 「テストが手動で行われていて、バグの早期発見ができず、リリース前の確認作業に多くの時間を取られている。」
- ✅ 「CI/CD パイプラインが不安定で、ビルドやデプロイの失敗が頻発している。」
- ✅ 「型安全性が欠けており、APIとの連携でバグが発生している。」
- ✅ 「開発環境が整備されておらず、チーム間で設定に違いが生じてしまっている。」
弊社では様々な支援を通じて開発生産性を向上に貢献します。
開発生産性を可視化することでどんなメリットがあるか?また、どのような項目を見ていく必要があるかをまとめた記事もあります。
合わせてご参考ください。
CI/CD の最適化
継続的インテグレーションおよび継続的デリバリーのプロセスを最適化し、ビルド、テスト、デプロイの自動化を進めます。これにより、開発サイクルのスピードと品質が向上します。
具体的な支援内容
- キャッシュの活用(npm / yarn / Docker のキャッシュ戦略を強化)
- 並列実行によるパイプラインの高速化
- 変更のあった部分のみをテスト・ビルドする仕組みの導入
- 本番環境・ステージング環境へのデプロイ戦略策定(Blue-Green / Canary デプロイ)
- インフラの自動プロビジョニング(Terraform / Pulumi の適用)
- シークレット管理の最適化(GitHub Secrets / AWS Parameter Store など)
- エラー発生時の自動ロールバック機能の導入
- CI/CD の実行ログを可視化(Datadog / Grafana との統合)
- セキュリティスキャンの自動化(Dependabot / Snyk の活用)
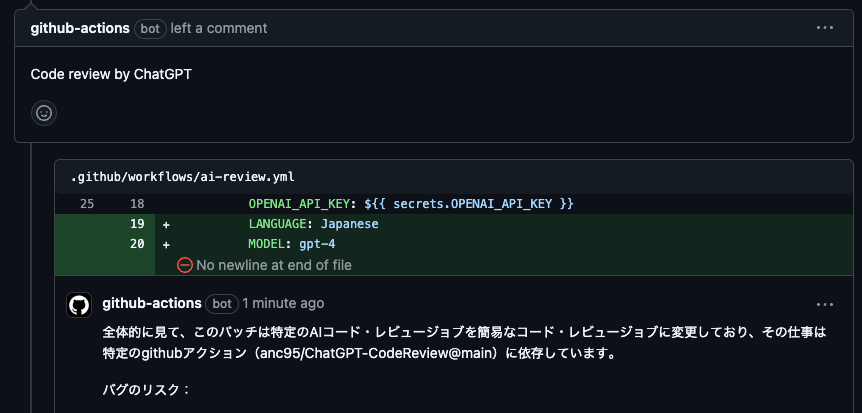
- AI による PR の自動レビューと改善提案(CodeGPT, DeepCode, Codium などの活用)
メリット
- デプロイの信頼性が向上し、本番環境での障害リスクが低減
- 開発・QA のフローがスムーズになり、迅速なリリースが可能
- セキュリティ対策が強化され、依存関係の脆弱性を早期発見
ビジネスインパクト
- デプロイ時間が短縮しデプロイツールのコスト削減と開発生産性向上
- 本番環境での障害発生率が低下
- セキュリティ脆弱性対応工数が削減され開発コスト低下
コンポーネント設計支援
Atomic Designを基にしたUIコンポーネント設計を支援し、再利用性が高く、保守性の高いコンポーネントを作成します。Storybookでの可視化やドキュメント化も行います。
具体的な支援内容
- Atomic Design の概念をチームに導入(UIコンポーネントの設計方法論)
- UIコンポーネントの分割(小さな部品に分解し、再利用性向上)
- デザインシステムの作成(統一されたデザインガイドラインを整備)
- Storybook の導入支援(コンポーネントのドキュメント化と可視化)
- UIコンポーネントの単体テスト(Storybook内でのUIテスト支援)
- コンポーネントの再利用性向上(複数プロジェクトで使える共通コンポーネント作成)
- レスポンシブデザインの標準化(デバイス別のスタイル管理)
- アクセシビリティ対応(色覚異常やキーボード操作への配慮)
- コンポーネントライブラリの管理(バージョン管理と依存関係の整理)
- チームでのデザインレビュー支援(コンポーネントの品質管理)
メリット
- コンポーネントの再利用性が高まり、開発速度が向上
- UIの一貫性が保たれ、品質が向上
- 設計や変更の変更履歴が簡単に追跡可能
ビジネスインパクト
- 再利用可能なコンポーネントの活用により開発スピードが向上
- UIの一貫性とテストで品質向上しバグ発生率が低下
- 統一されたUIによる使いやすさでユーザー体験が向上
ドキュメント整備
システムやコードに関するドキュメントを整備し、開発者やステークホルダーとの情報共有を円滑にします。これにより、プロジェクトの理解が深まり、トラブルシューティングが迅速化します。
具体的な支援内容
- 開発ガイドラインの作成(コーディング規約、設計方針、運用手順)
- APIドキュメントの自動生成(SwaggerやGraphQLを利用したAPI仕様書作成)
- 環境構築手順書の作成(新規メンバー向けの開発環境セットアップ手順)
- テストコードのドキュメント化(ユニットテスト、E2Eテストのカバレッジ)
- リリースノートの整備(毎回のリリースごとに変更点を記録)
- チーム内ナレッジシェアの促進(WikiやConfluenceを活用)
- セキュリティ手順書の整備(セキュリティポリシーや脆弱性対応の手順)
- デプロイ手順書の整備(CI/CDパイプラインの説明、リリース手順)
- 事例ベースのトラブルシューティングガイドの作成(問題解決のためのステップ)
- コードベースの説明書(クラス図やフローチャートを使ったシステム設計の説明)
メリット
- チームのナレッジ共有促進(ドキュメントで知識を標準化)
- 新規メンバーのオンボーディングを迅速化(明確な手順書でスムーズな立ち上げ)
- トラブルシューティングの効率化(問題発生時の対応速度向上)
ビジネスインパクト
- 手順書やガイドラインで迅速に業務に入れるようになり新メンバーのオンボーディング時間が短縮
- 過去の事例やトラブルシューティングガイドで迅速に解決しトラブル対応時間が短縮
- ドキュメントを整備することで開発の停滞を防止、スムーズな作業が可能となり開発チームの生産性向上
コードベースのリファクタリング(React)
コードの可読性、保守性、効率性を向上させるために、冗長なコードの削減、モジュール化、設計パターンの適用などを支援します。これにより、長期的な開発負担が軽減されます。
具体的な支援内容
- コードの可読性向上(命名規則・関数分割の適用)
- 共通処理のモジュール化(重複コードの削減)
- 長大なコンポーネントの分割(関心の分離)
- 設計パターンの適用(クリーンアーキテクチャ、リポジトリパターンなど)
- Reactのパフォーマンス改善(不要なレンダリングの削減、メモ化の適用)
- JavaScriptの非同期処理の最適化(Promise.all の適切な活用、エラーハンドリング強化)
- 依存関係の整理(不要なライブラリの削除、最新バージョンへの更新)
- 型の適用範囲拡大(TypeScript での any の排除)
- リファクタリング計画の策定(段階的な適用をサポート)
メリット
- 可読性・保守性が向上し、開発スピードが向上
- 技術的負債が減り、長期的な開発のコストが削減
- バグの原因特定がしやすくなり、修正コストが低下
ビジネスインパクト
- コードレビュー時間が短縮
- 安定したプロダクト運用により障害発生率が低下
- 新規機能開発のスピードが向上
インフラのコード化
インフラの管理をコードとして定義し、再現性のある環境を作成します。これにより、インフラの構成管理が効率化され、変更のトラッキングが可能になります。
具体的な支援内容
- インフラコード化の支援(TerraformやCDKを使ったインフラのコード化)
- インフラのバージョン管理(Gitとの連携でコードベースで管理)
- インフラ自動化の設計(CI/CDとの連携でインフラのデプロイ自動化)
- コードレビューの推進(インフラコードの品質管理)
- セキュリティ強化(ネットワーク設定やIAMロールの最適化)
- インフラの監視体制構築(CloudWatch、Datadogなどの活用)
- インフラのスケーラビリティ向上(Auto ScalingやElastic Load Balancerの設計)
- コスト最適化支援(AWSのリソース最適化、無駄なリソースの削減)
- マルチアカウント・マルチリージョン管理(異なる環境のインフラ管理支援)
- インフラ運用のドキュメント化(運用ルールや障害対応マニュアルの作成)
メリット
- インフラ管理の効率化(手動での設定作業を自動化)
- リソース管理の一貫性向上(コードで管理することでミスの削減)
- 再利用性の向上(インフラコードの再利用可能性)
ビジネスインパクト
- 手動ミスや設定漏れが減少しインフラ設定のエラーを削減
- 手動作業が自動化され、迅速化しインフラ設定変更時間が短縮
- リソースの最適化で月額コストを削減しコスト削減
関連する技術ブログ
10分で完成。AWS Amplify公式テンプレートを使ったNext.jsアプリの簡単デプロイ手順
AWS Amplifyの公式テンプレートを活用し、Next.jsアプリを素早く効率的にデプロイする方法をわかりやすく解説します。テンプレートの導入からコード修正後の再デプロイまで、初心者にも実践しやすい完全ガイドです。

shinagawa-web.com

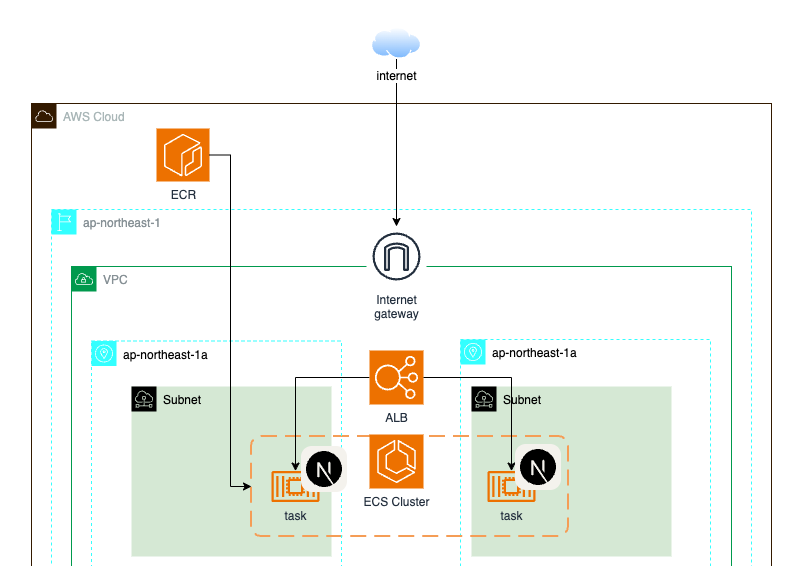
Next.js × AWS CDK の統合環境構築:Docker でローカル開発から本番デプロイまで
Next.js と AWS CDK を1つのリポジトリで管理し、Docker を活用してローカル開発環境と本番環境向けのイメージを構築する方法を解説。ディレクトリ構成の設計から、Next.js のセットアップ、Docker Compose による開発環境の構築、ECR 向けの本番用 Docker イメージの作成、CDK の導入までを網羅。

shinagawa-web.com

Linter / Formatter の導入支援
コード品質を維持するために、Lint、Prettier、Huskyを導入し、コードスタイルやエラーチェックを強制します。これにより、コードレビューの効率が向上し、一貫性が保たれます。
具体的な支援内容
- 開発チームのコーディングスタイルに合わせたESLintルールを策定し、プロジェクトに最適な設定
- コードフォーマットを自動で統一するため、Prettierを導入
- Git フックを活用し、コミット前に自動でESLintやPrettierを実行
- コードスタイルの問題を自動で解決
- 設定方法や使用方法のドキュメントを作成
- Huskyを使ってコミットメッセージのフォーマットを統一
- CI/CDパイプラインにLintとPrettierを統合
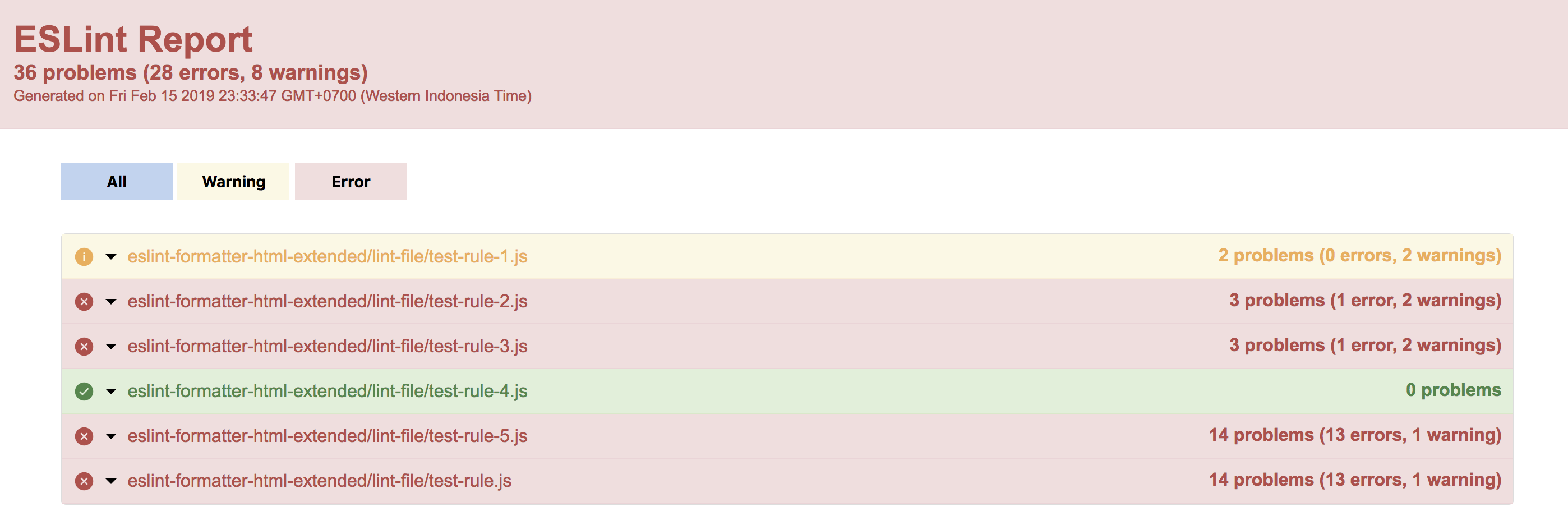
- コード品質をレポートとして可視化し、チーム全体で品質改善の進捗を確認できる仕組みを作成
メリット
- コード品質の一貫性の確保
- レビュー時間の短縮
- 開発者の生産性向上
ビジネスインパクト
- バグ修正にかかるコストが大きく削減されリリースサイクルが短縮
- 開発者の作業負担が軽減され、離職率が低下
モノレポ環境の構築支援
複数のプロジェクトを1つのリポジトリで管理できるモノレポ環境の構築を支援します。これにより、コードの一貫性を保ちつつ、依存関係の管理や共有が簡素化されます。
具体的な支援内容
- Turborepo / Nx を用いたモノレポ構成の設計
- パッケージ管理の最適化(pnpm / yarn workspaces の導入)
- 依存関係の整理(各パッケージ間の明確な境界を定義)
- CI/CD の最適化(変更のあったパッケージのみビルド・テスト)
- キャッシュの最適化(ビルド・テスト時間の短縮)
- チーム間でのコード共有ルールの策定
- パフォーマンス測定(リポジトリのサイズ・ビルド時間の計測と改善)
- E2E テストの並列実行(テスト時間の短縮)
- API / フロントエンドの一貫した開発環境を提供
- ローカル開発環境の最適化(Docker / DevContainer の活用)
メリット
- 開発チーム間のコード共有が容易になり、管理コストが減少
- 不要なビルド・テストを回避し、CI/CD の負荷が軽減
- モジュールの再利用性が向上し、新機能開発がスムーズに
ビジネスインパクト
- CI/CD の実行時間が短縮し開発生産性が向上
- パッケージ管理の手間が削減
- コードの再利用率が向上し、新規機能開発のスピードが向上
オンボーディング支援
新しいチームメンバーがスムーズに業務に取り組めるよう、オンボーディングプロセスを強化します。これにより、早期に生産性が向上し、チームにおける定着率が改善されます。
具体的な支援内容
- メンター制度の導入(新メンバーが定期的にフィードバックを受ける体制)
- オンボーディングマニュアルの作成(業務に必要な基本情報を網羅)
- チーム内ワークショップの実施(技術スキルの向上をサポート)
- 進捗の定期的なチェック(課題の早期発見と対応)
- コードレビューの体制強化(品質向上と学びの場の提供)
- 1対1ミーティングの実施(新メンバーとの密なコミュニケーション)
- ドキュメントのレビュー(既存の情報が分かりやすいか確認)
- 新人向けハンズオンセッション(実務に即したスキルアップ)
- グループディスカッションの導入(チームワーク向上)
- 業務の進捗報告の仕組み化(透明性のある進捗管理)
- 各種ツールの使い方について初心者向けQA資料作成
メリット
- 新メンバーの迅速な戦力化
- エンゲージメントの向上
- 業務の一貫性保持
ビジネスインパクト
- プロジェクトの進行が加速し生産性の向上
- 新メンバーの離職率が減少
- 協力体制が強化され効率的な作業が可能となりチームワークの強化
テスト自動化の強化
ユニットテスト、E2Eテスト、CI連携を通じて、テスト自動化の強化を支援します。これにより、バグの早期発見と開発の効率化が実現します。
具体的な支援内容
- ユニットテストの導入・強化(Jest / Vitest などの活用)
- コンポーネントテストの最適化(React Testing Library / Storybook との統合)
- E2E テストの拡充(Playwright / Cypress を活用)
- API テストの自動化(Supertest / MSW の導入)
- モックデータの整理と最適化(Faker / GraphQL Mock の活用)
- CI/CD でのテスト実行フローの最適化(並列実行・キャッシュ活用)
- 依存関係を適切に管理したテストの設計(環境ごとにテストを分離)
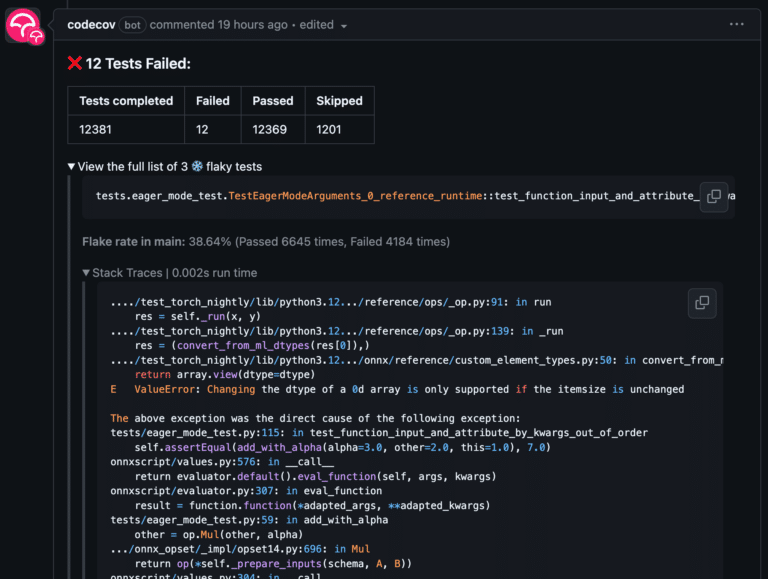
- テストカバレッジの可視化(Codecov / SonarQube の適用)
- フィーチャーフラグを考慮したテスト戦略の策定
メリット
- リグレッションテストが自動化され、手動テストの負担が軽減
- バグ検出率が向上し、リリース後の障害を防止
- テストカバレッジを可視化し、品質の向上につなげる
ビジネスインパクト
- バグ修正コストを削減し開発工数減
- リリースサイクルが短縮
- 手動テストの負担軽減QA 工数が削減
型安全な API 開発支援
API設計において型安全性を確保し、APIの利用者とサーバー間での型不一致を防ぎます。これにより、バグのリスクが減り、開発効率が向上します。
具体的な支援内容
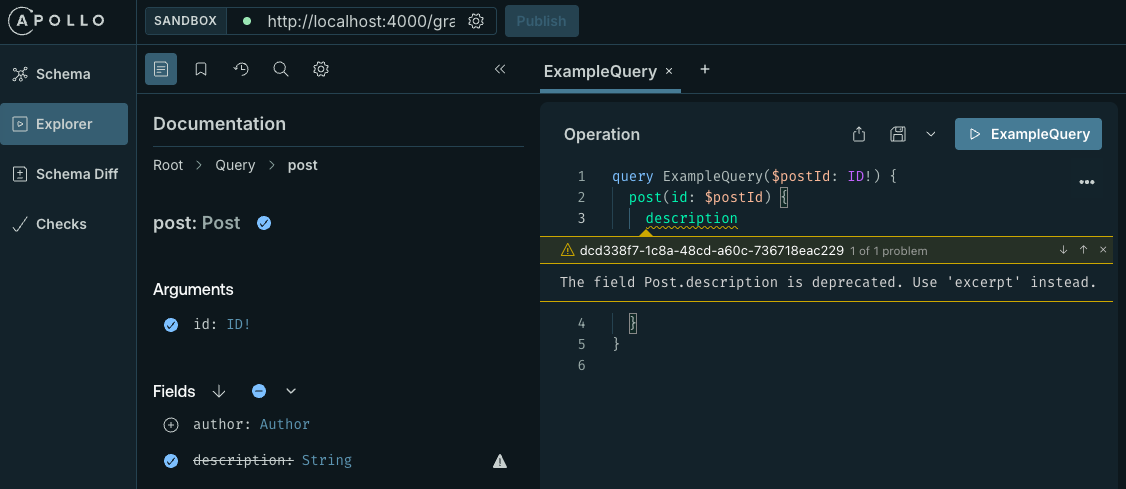
- GraphQL Code Generator の導入と型定義の自動生成
- スキーマ駆動開発(GraphQL SDL ベースでの開発フロー確立)
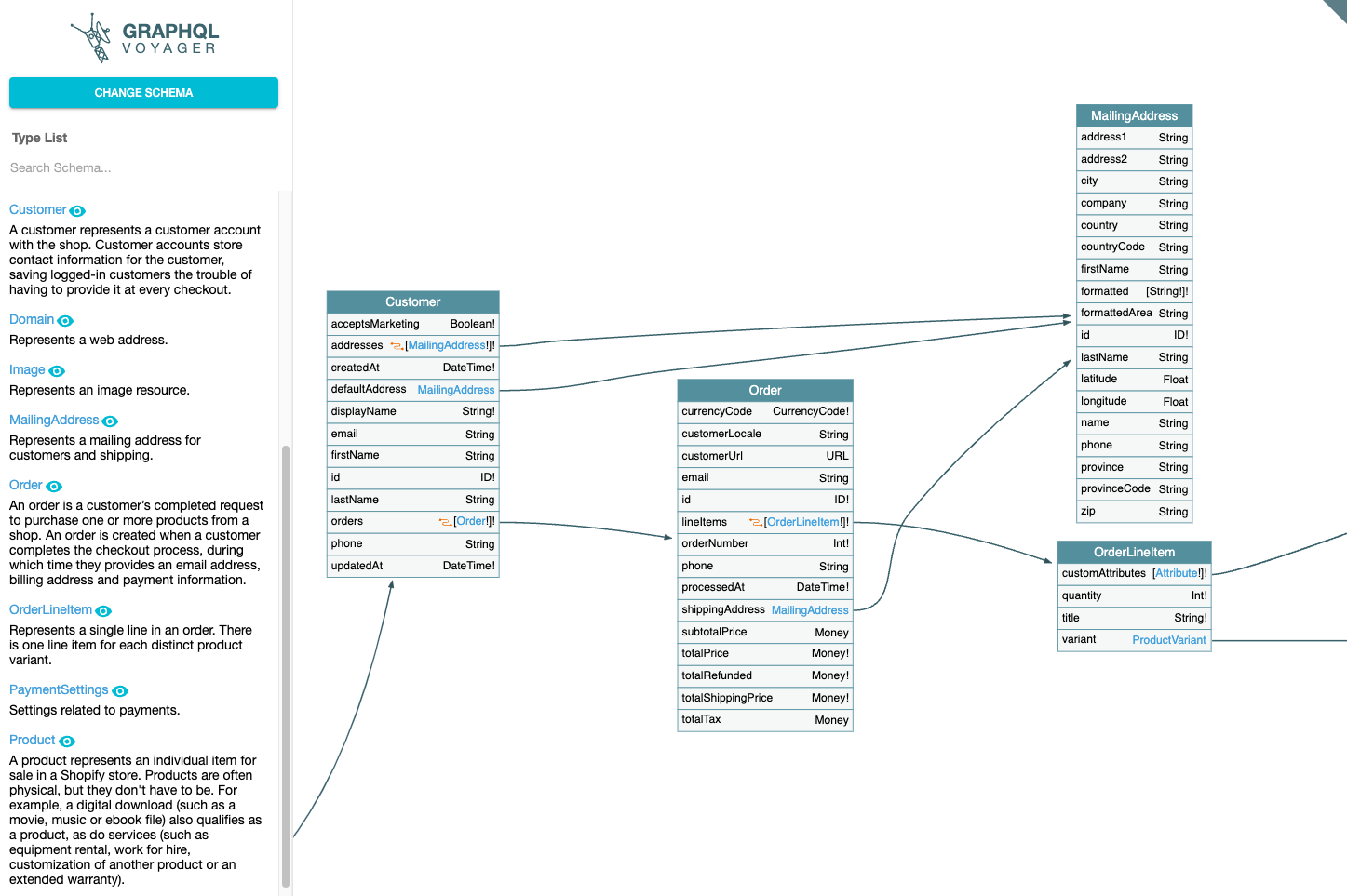
- GraphQL のスキーマ管理(変更履歴の追跡・バージョン管理)
- バックエンドのレスポンスバリデーション(Zod などを活用)
- フェッチ時の型チェック強化(フロント側での不整合防止)
- API ドキュメントの自動生成(GraphQL Playground / Swagger との統合)
- API テストの自動化(Mock サーバーの活用)
メリット
- 型エラーを開発時点で検出でき、バグの混入が減る
- スキーマ変更の影響範囲が明確になり、安全なリリースが可能
- API の可読性が向上し、開発者の学習コストが低減
ビジネスインパクト
- API のバグ発生率が低下しサポート工数が削減
- フロントエンド・バックエンド間の修正工数が削減
- 新機能追加のスピードが向上
関連する技術ブログ
スキーマ駆動開発の実践:React × Express × GraphQLで効率的なAPI設計を実現
GraphQLを活用したスキーマ駆動開発(Schema-Driven Development, SDD)の実践方法を解説します。React(フロントエンド)とExpress(バックエンド)を組み合わせ、GraphQLスキーマを基にAPI設計を進めることで、型安全性と開発効率を向上させる手法を紹介します。GraphQL Code Generatorを用いた型定義の自動生成、スキーマ設計のベストプラクティス、Turborepoによるモノレポ構成についても詳しく解説します。

shinagawa-web.com

GraphQL × TypeScript × Zod:Code Generator を活用した型安全な API 開発とスキーマ管理
GraphQL の開発をより型安全かつ効率的に進めるための実践ガイド。GraphQL Code Generator を活用した TypeScript 型定義の自動生成、Zod を用いたバックエンドのレスポンスバリデーション、スキーマ駆動開発(SDL ベース)のフロー確立、変更履歴の管理、フロントエンドでのフェッチ時の型チェック強化などを解説。さらに、GraphQL Playground / Swagger との API ドキュメント自動生成や Mock サーバーを活用した API テストの自動化についても詳しく紹介します。

shinagawa-web.com

さいごに
開発チームの生産性向上は、一朝一夕で実現できるものではありません。しかし、適切な環境の整備やプロセスの最適化を行うことで、チームの負担を減らし、よりスムーズな開発が可能になります。
これまでの知見と実績をもとに、貴社の開発環境やワークフローに合わせた最適なソリューションを提供します。CI/CD の安定化やモノレポ環境の構築、テストの自動化、コンポーネント設計の最適化など、実践的な支援を通じて、開発プロセスの課題を解決し、チームのパフォーマンス向上に貢献します。
開発スピードを加速させたい、オンボーディングをスムーズにしたい、より強固なコードベースを構築したいとお考えの方は、ぜひ一度ご相談ください。貴社の課題に寄り添い、最適なサポートを提供いたします。
弊社の技術支援サービス
無駄なコストを削減し、投資対効果を最大化する
クラウド費用の高騰、不要なSaaSの乱立、開発工数の増加――これらの課題に悩んでいませんか?本サービスでは、クラウドコストの最適化、開発効率向上、技術選定の最適化 を通じて、単なるコスト削減ではなく、ROIを最大化する最適解 をご提案します。

shinagawa-web.com

最新技術の導入・検証を支援するPoCサービス
Remix、React Server Components、TypeScript移行、クラウドサービス比較、マイクロサービス、サーバーレス、デザインシステムなど、最新技術のPoC(概念実証)を通じて、最適な技術選定と導入を支援します。貴社の開発課題に合わせた検証・実装で、ビジネスの成長を加速させます。

shinagawa-web.com

開発品質向上支援 – 効率的で安定したプロダクトを実現
フロントエンドからバックエンド、データベースまで、開発プロセス全体を最適化し、安定したプロダクト作りをサポートします。コードレビューの仕組み、型定義の強化、E2Eテスト環境の構築など、開発の各ステップにおけるベストプラクティスを導入することで、より効率的でバグの少ない、そしてユーザー満足度の高いサービス提供を支援します。

shinagawa-web.com

Webアプリのセキュリティ強化支援
Webアプリの脆弱性対策からインフラのセキュリティ強化まで、包括的なセキュリティ支援を提供。OWASP Top 10対策、JWT認証の最適化、APIのアクセス制御、依存パッケージの監査、セキュアコーディングの標準化など、実践的なアプローチで開発現場の安全性を向上させます。

shinagawa-web.com

目次
お問い合わせ