この投稿はでも表示されます。
デモアプリ作成の目的
以前、複数のECサイトに出品しているメーカー様からのご依頼で売り上げ状況を一元的に管理できるダッシュボードを構築する機会がありました。
近しいものとして一般的な家計簿アプリを構築しつつ、入出金の情報をグラフで表示しつつ、明細も検索できるような仕組みとしました。
一般的な家計簿アプリとして求められる最低限の機能を実装しデモアプリとしてご紹介いたします。
アプリの機能紹介の後にどのような作業をどのぐらいの期間で実装したかもまとめましたので、似たような要件のアプリ構築を弊社にご依頼いただく際の参考として頂けましたら幸いです。
構築したアプリの紹介
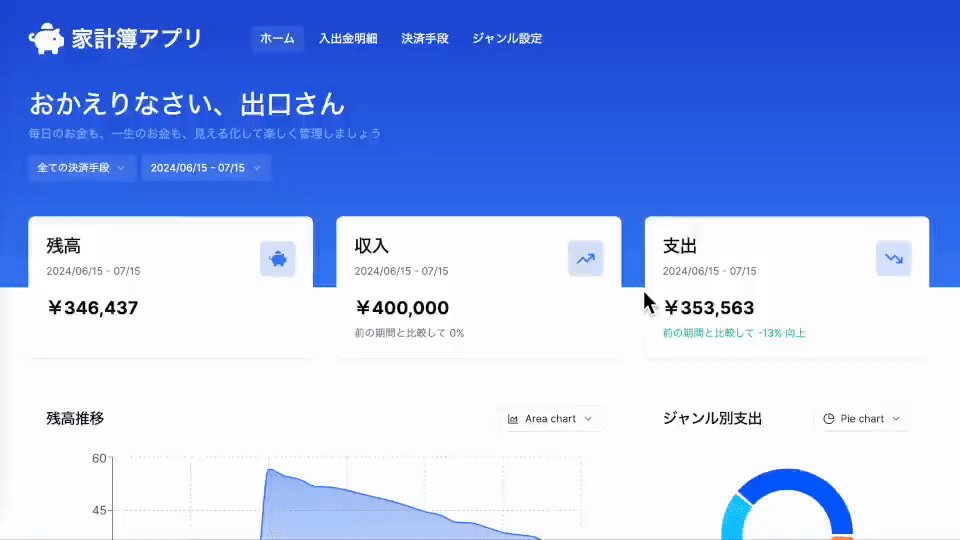
ダッシュボード
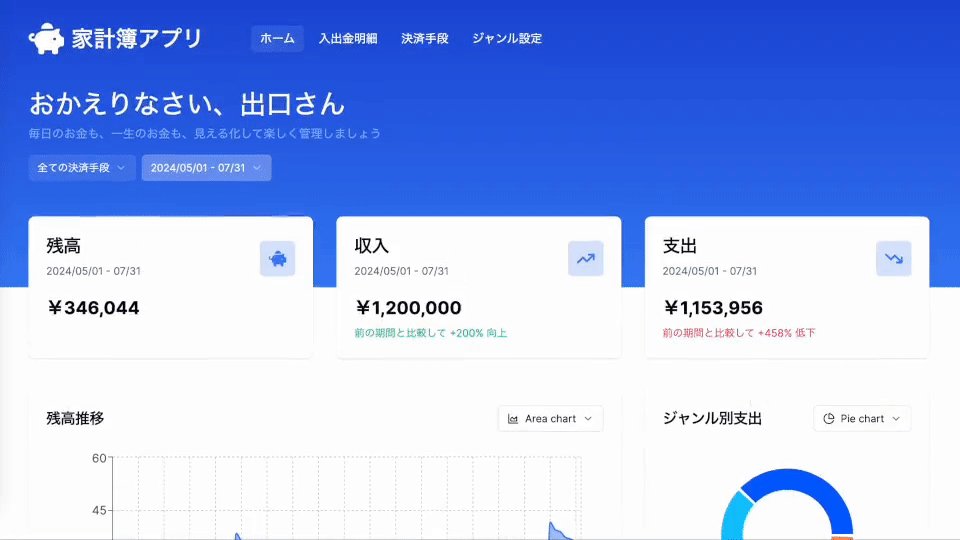
この画面では利用者の現在の残高、直近1ヶ月間の収入と支出、1ヶ月前との比較が一目でわかるようになっています。
残高については過去1ヶ月間の推移をグラフで示しておりグラフにマウスカーソルを当てると、細かい数字なども確認できます。
支出についてはジャンル別でグラフを提供しており、どのジャンルが支出の中で大きな割合を占めているかなども確認できます。
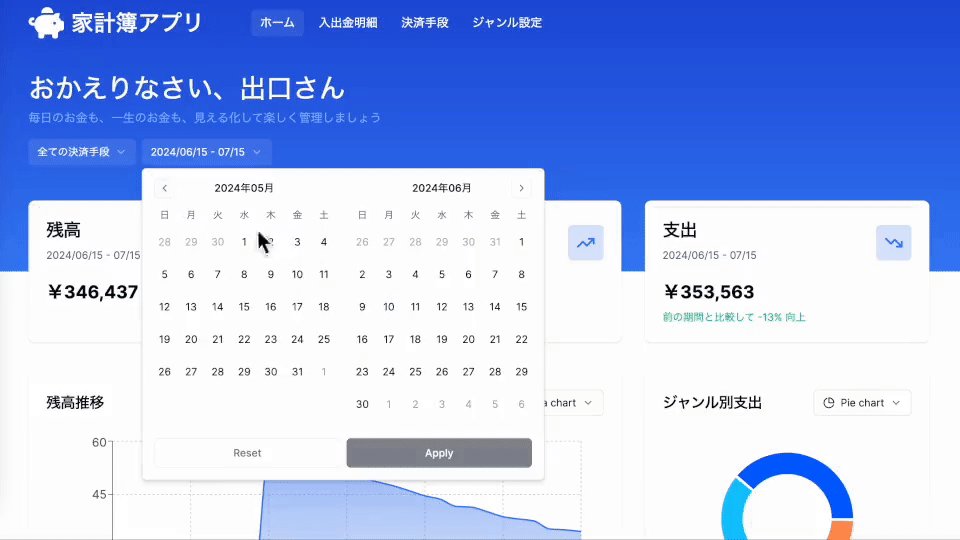
期間については1ヶ月間だと長い、もしくは短いなど利用者によってみたい期間がマチマチかと思いますのでフィルター機能で1週間に絞ったり、または3ヶ月に伸ばしたりなど調整することも可能です。
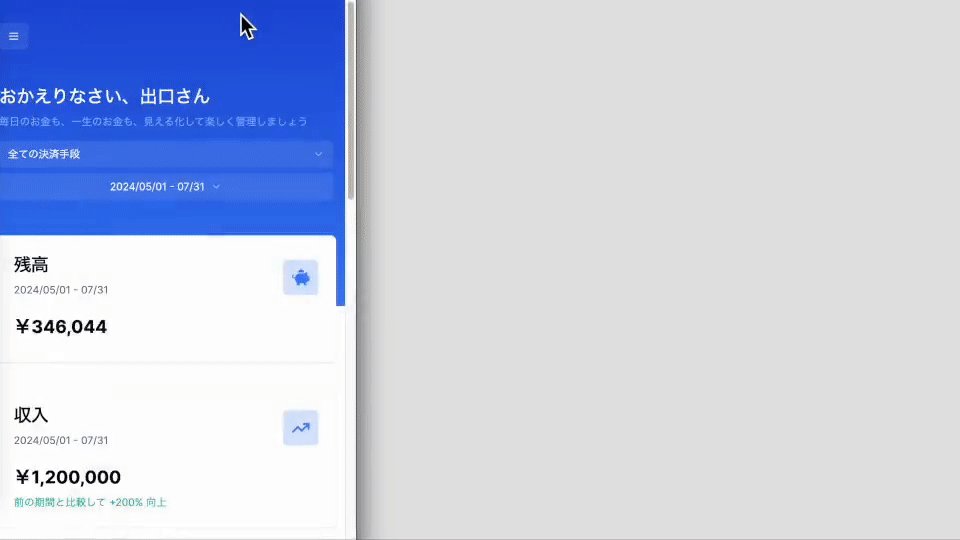
またPC、スマホどちらでも見ることができるようデザインを設定しています。
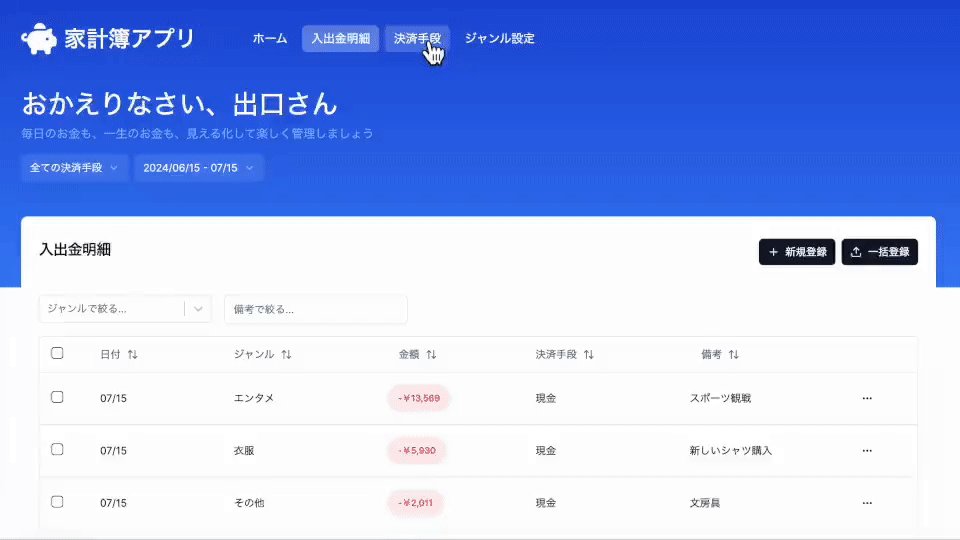
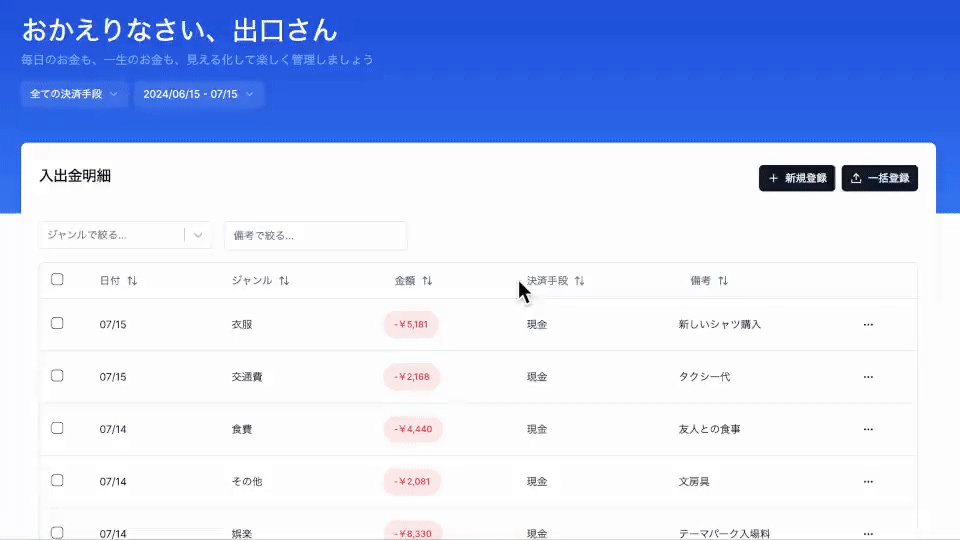
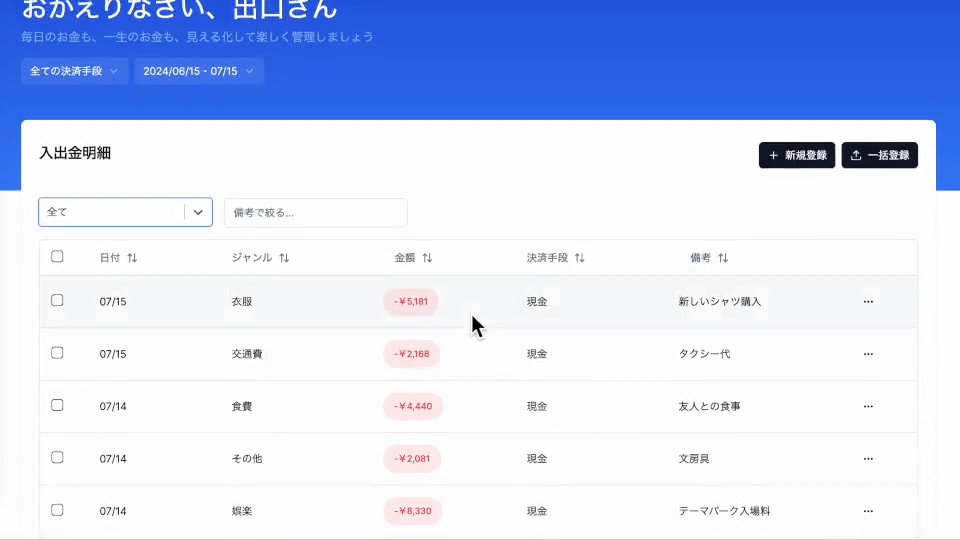
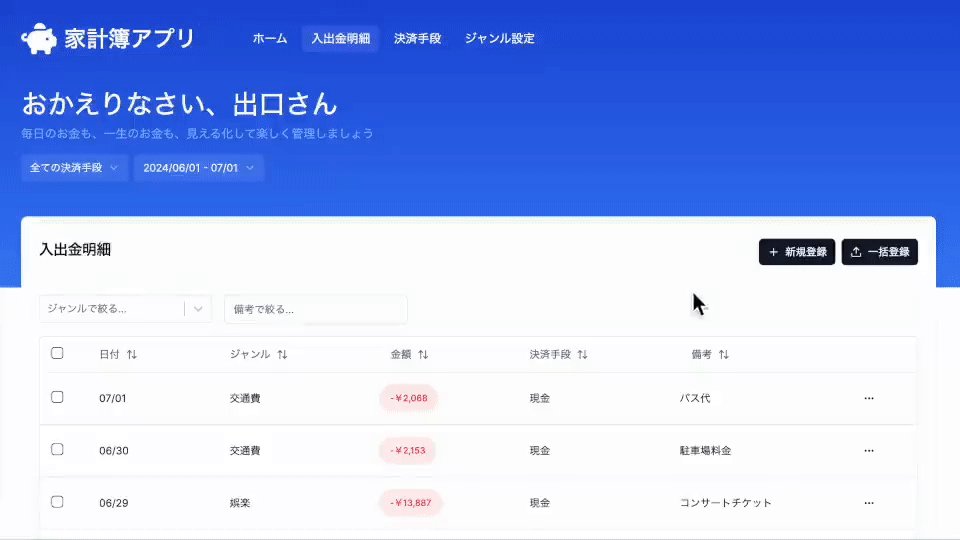
入出金明細画面
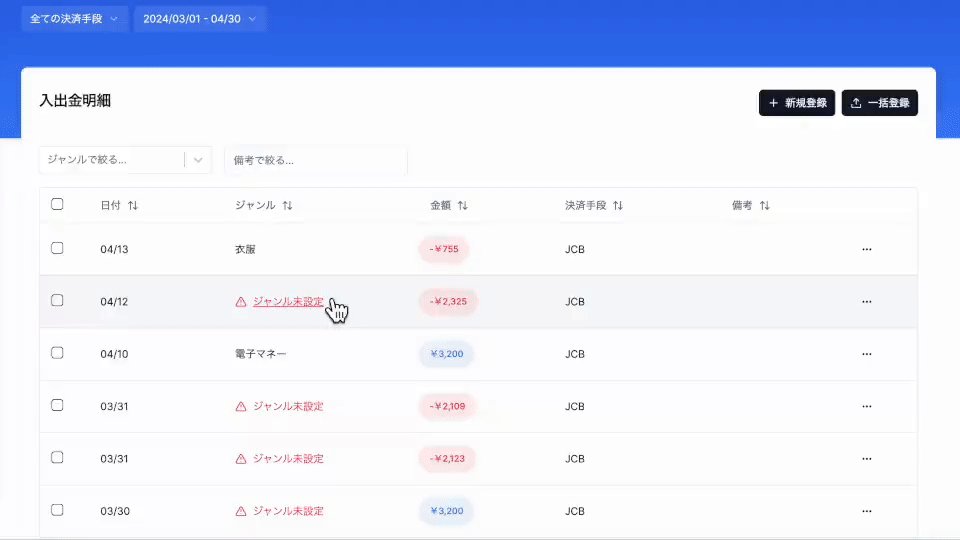
ダッシュボードで大まかな流れを掴んだ後は、個別の明細を確認する入出金明細があります。
明細が多い場合は日付やジャンル、金額などでソートをかけたり、ジャンルを絞って表示したりなどフィルター機能を使って個々の明細を確認できます。
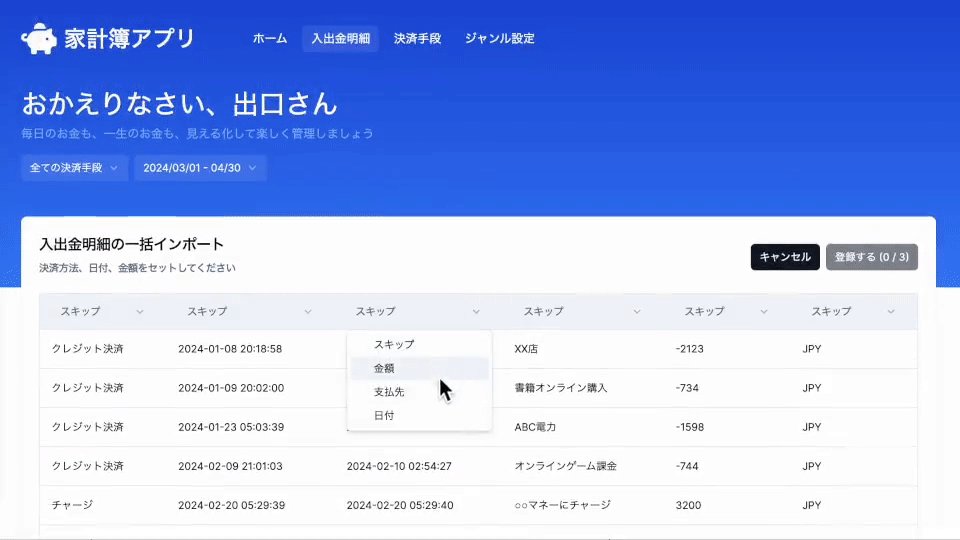
入出金明細の一括取込機能
銀行の明細やクレジットの明細などを一括で取り込む機能としてCSVの取込機能を作成しました。(CSVで全ての明細が取り込めるとは限りませんがまず最初の機能として用意)
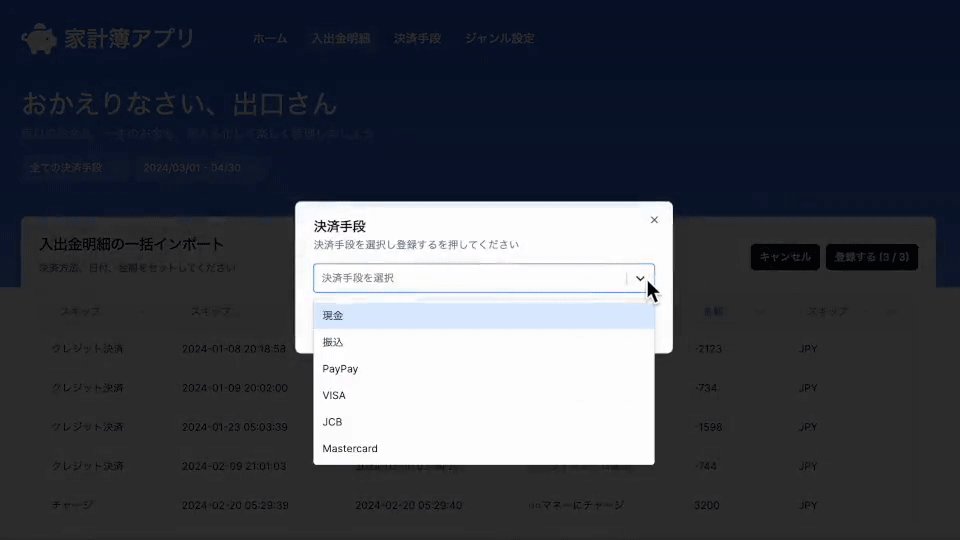
提供されるCSVも当然、会社ごとにフォーマットは異なるのでどの列に日付や金額などの情報が設定されているのか利用者側で選択可能です。「日付」「金額」「支払先」の情報を設定し登録するボタンをクリックすると、決済手段を設定し登録可能となります。
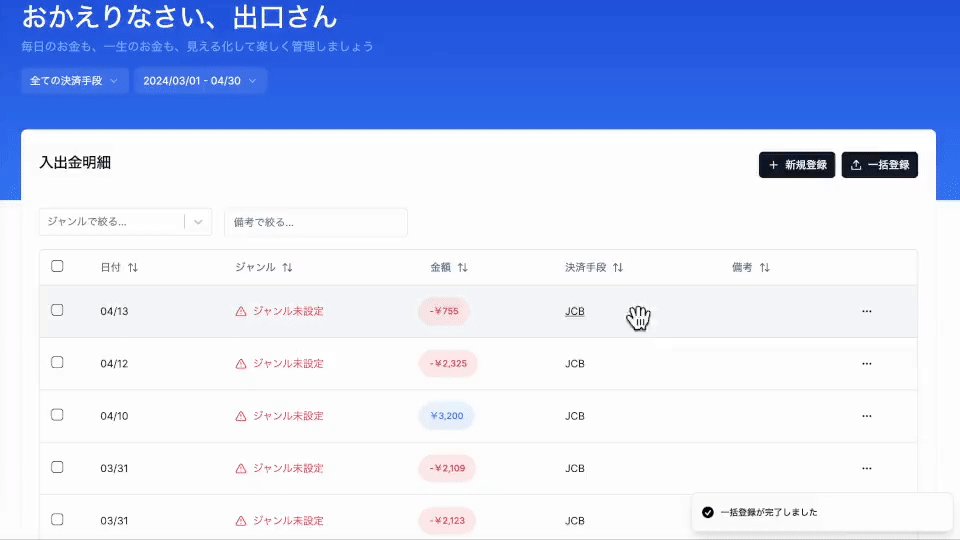
入出金明細の編集
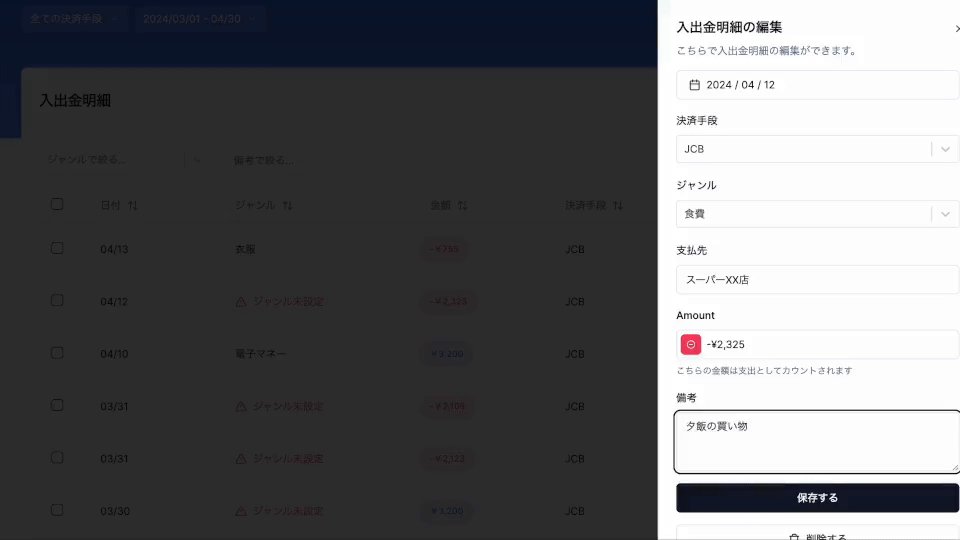
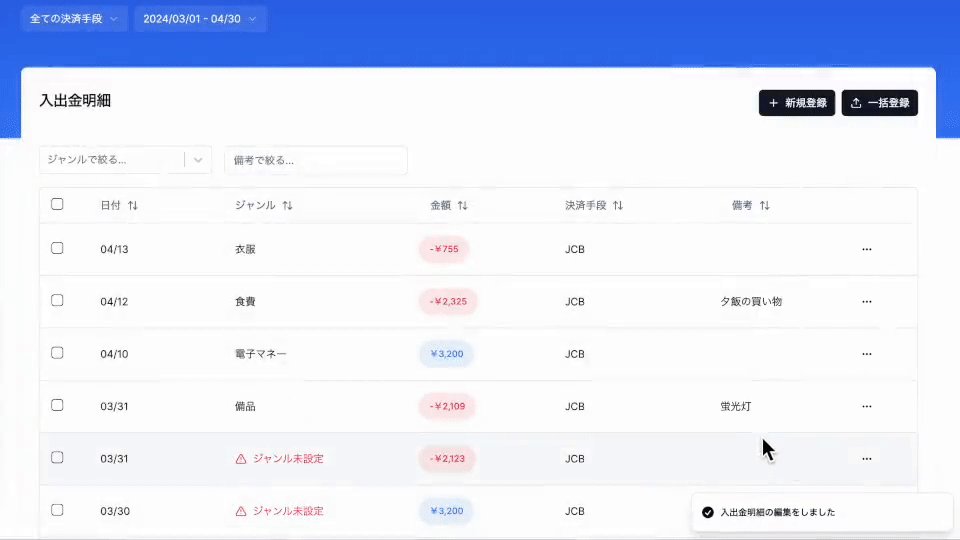
取り込んだCSVファイルだとジャンルが設定されていないケースがあると思いますので、明細一覧画面からジャンルをセットするなど入出金明細の編集を行うことも可能です。
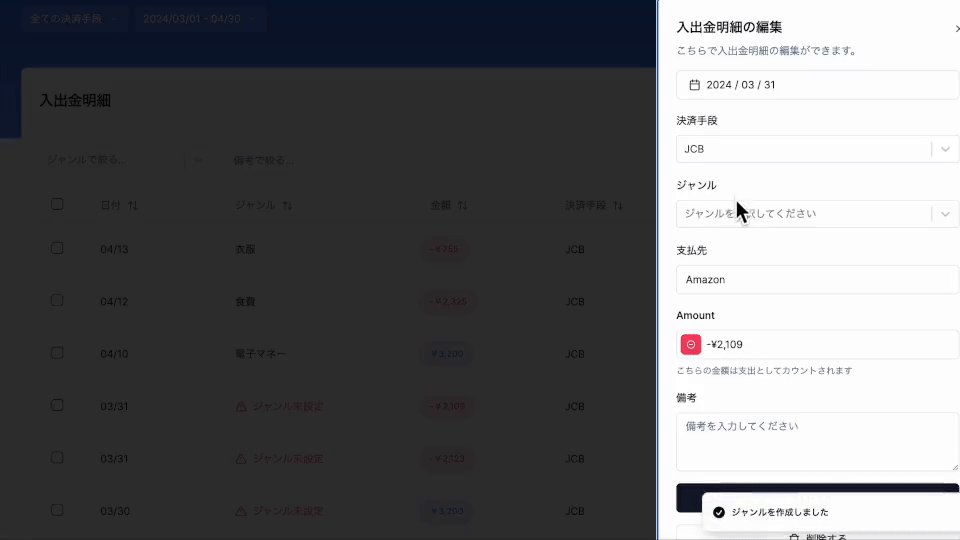
また明細によっては新しくジャンルを設定したいこともあるかと思いますが、入出金明細の編集画面で直接、新しいジャンルを設定し登録することも可能です。
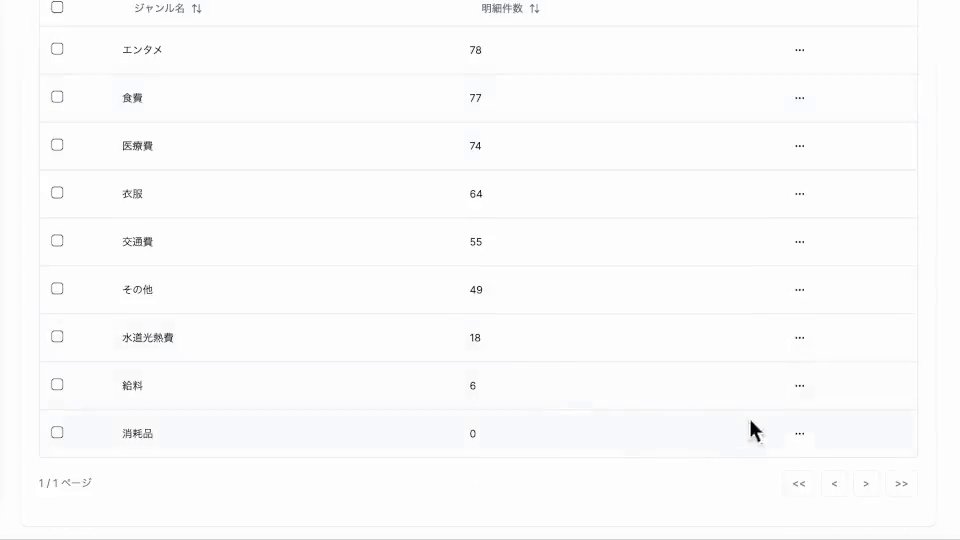
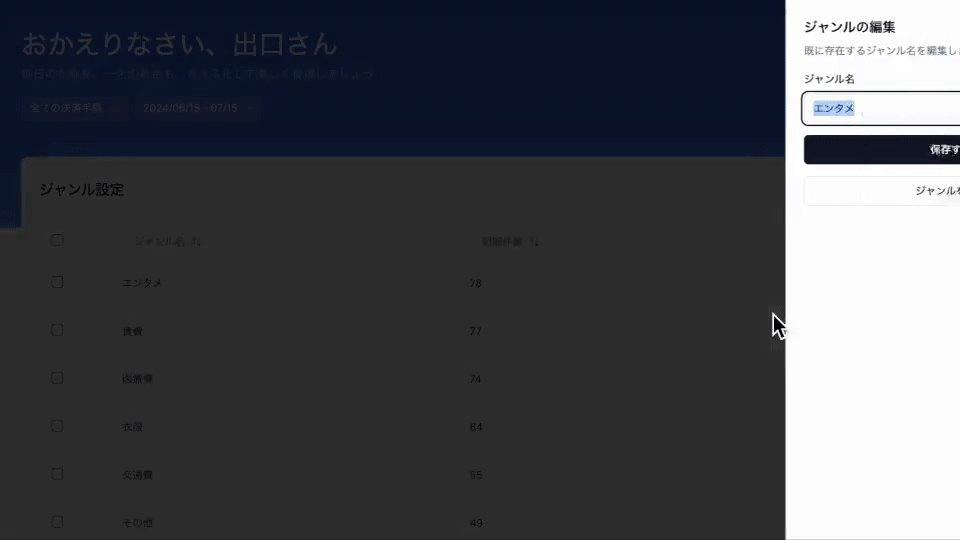
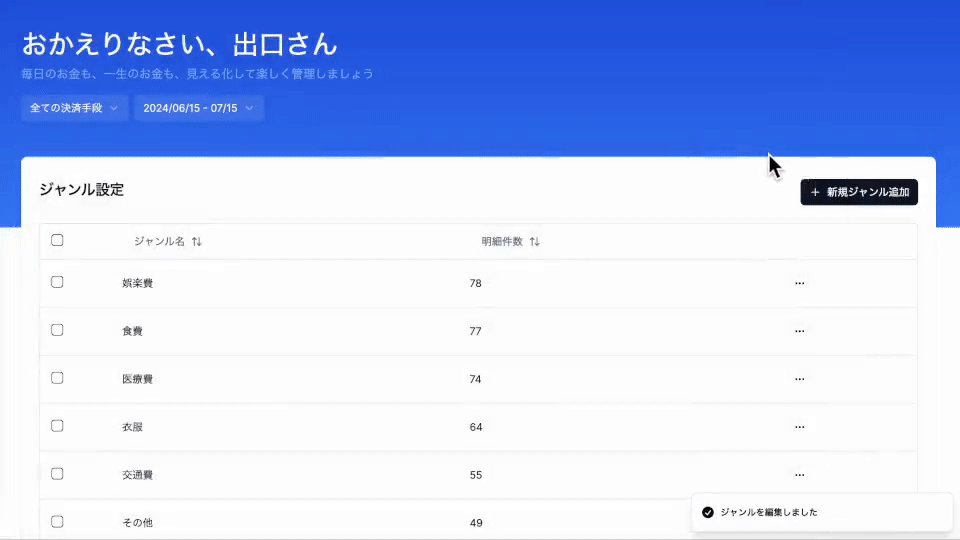
ジャンル一覧画面
どのようなジャンルが既に設定されているかを確認するジャンル一覧画面があります。ジャンル名を変更したい、ジャンルを追加したい、ジャンルを削除したいなどこの画面を通して実行できます。
そのジャンルを設定してある明細の件数も表示してありますので、1件も明細登録されていないジャンルなどを特定し削除するなども可能です。
決済手段一覧画面
どのような決済手段が既に設定されているかを確認する決済手段一覧画面があります。こちらはジャンル一覧画面と似たような構成となっており、決済手段名を変更したい、決済手段を追加したい、決済手段を削除したいなどこの画面を通して実行できます。
ただし、入出金明細登録をする際は決済手段を必ず設定する必要があるため、既に明細が登録されている決済手段については削除できないよう制限を設けています。
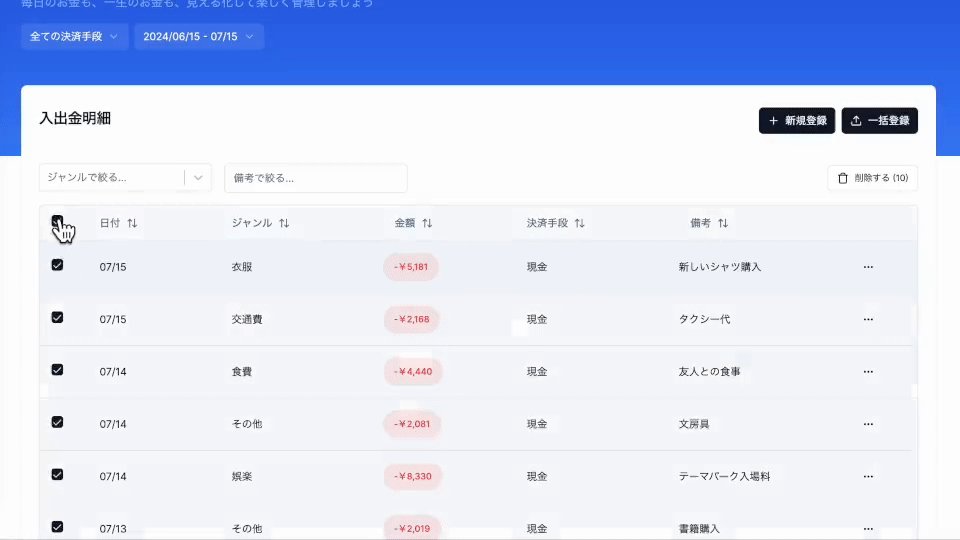
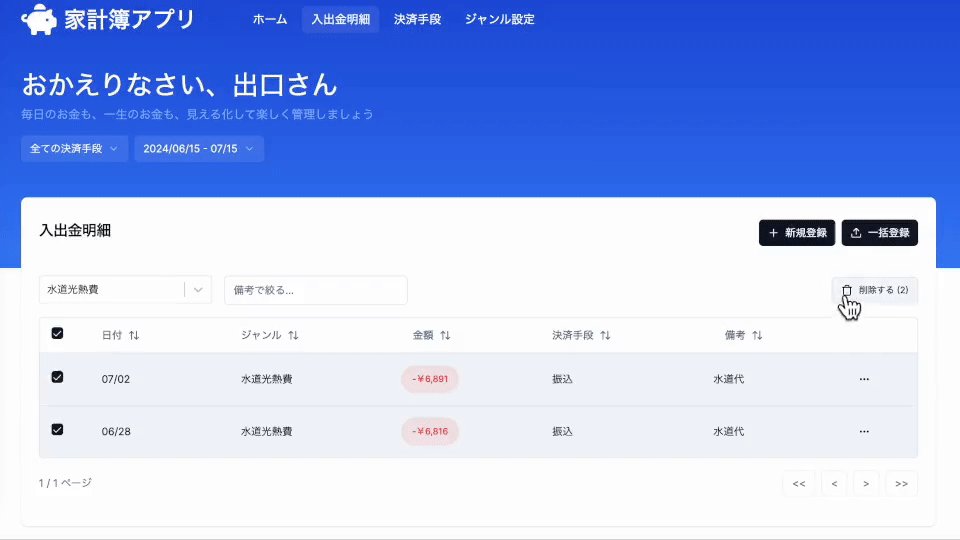
入出金明細削除
誤って登録されてしまった入出金明細について削除することが可能です。複数の入出金明細をまとめて削除することも可能です。
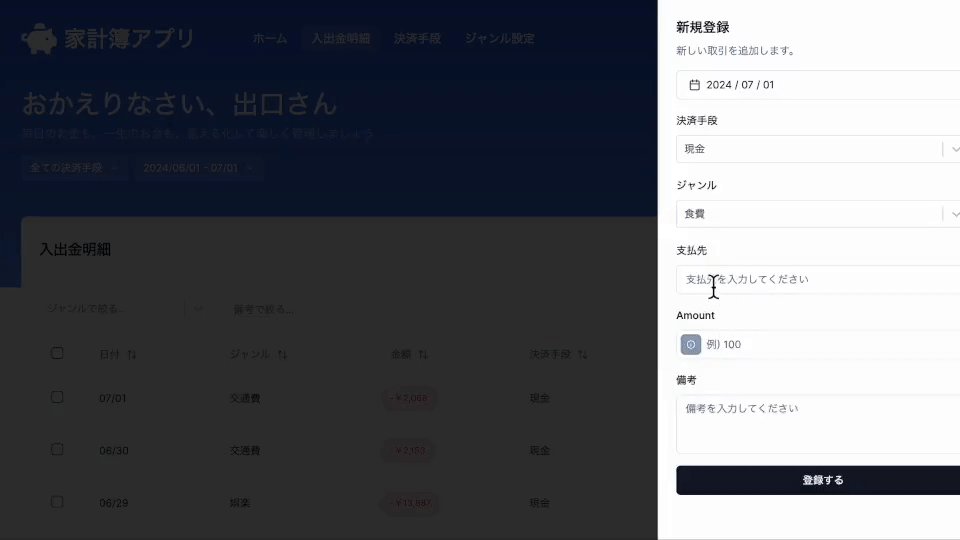
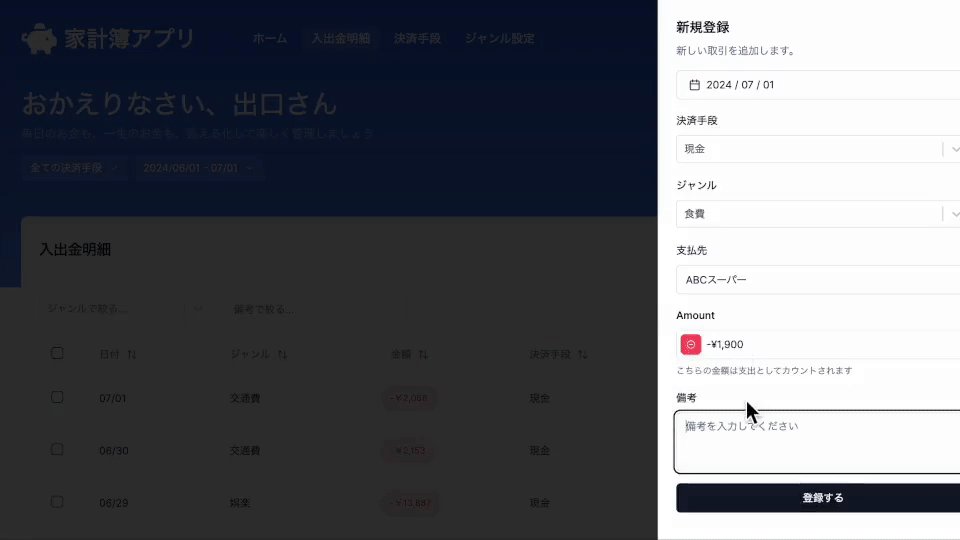
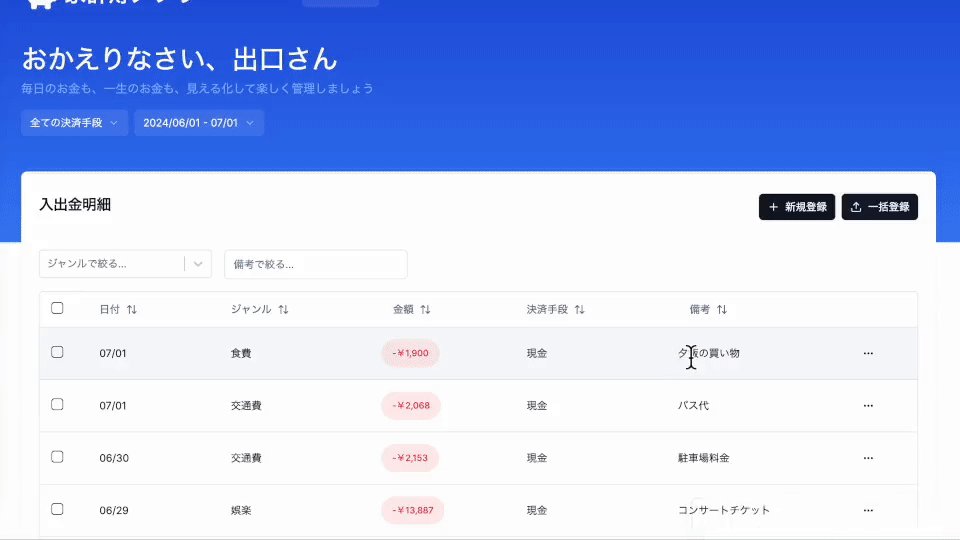
入出金明細作成
先ほど一括で入出金明細を取り込む機能をご紹介しましたが、1件ずつ入力することも可能です。
今回の作業内容
今回実施した作業をまとめてみました。これらの作業を弊社ではおよそ2ヶ月で実装可能です。
1.環境構築
認証サービス設定
データベース設定
テストページ作成
プログラムのデプロイ
仮URLでの参照
2.ヘッダーUI作成
PC用ナビゲーション作成
SP用ナビゲーション作成
3.決済手段画面
一覧画面
取得用API
作成画面
作成用API
一括削除API
編集画面
編集用API
4.ジャンル設定画面
一覧画面
取得用API
作成画面
作成用API
一括削除API
編集画面
編集用API
5.入出金明細画面
一覧画面
取得用API
フィルター処理実装
作成画面
作成用API
一括削除API
編集画面
編集用API
6.一括明細取込画面
一括取込用画面作成
取込用API
7.集計処理
集計結果取得API
8.ダッシュボード作成
残高、収入、支出の表示処理
グラフ表示処理
フィルター処理
このデモ環境の今後の拡張
これまでご紹介した機能は一般的な家計簿アプリを提供する上で最低限の機能に絞っておりました。下記のような機能も盛り込むことでより利便性が向上し利用者が拡大される見込みが増えると考えられます。
もちろん全て必要というわけではありませんので弊社にアプリ構築をご依頼頂く際は、要・不要の検討や、初期リリース時に含める・含めないなどのご相談もさせて頂きつつ無駄なく、早期に導入できるよう支援いたします。
銀行やクレジットカード会社とのデータ連携
家計簿アプリでやはり重要なのが銀行、クレジットカード、その他電子決済サービスとのデータ連携になるかと思います。利用者の入力負担を減らすためにもできる限り幅広い企業と連携が必要になるかと思います。ただ1社ずつ連携のための手続きや開発(API連携やスクレイピング)を行なっていてはなかなかスケールアップが見込めないため、電子決済等の代行業者を介してデータを連携するなどスキームから検討していく必要があります。
サブスク機能
便利な機能を提供できるようになった先にはサブスク機能を実装しアプリ自体の収益を検討していく必要があると考えています。アカウントごとにサブスクの決済処理を実装しつつ、有料化で使える機能に関しては利用制限をかけることで比較的簡単に実現可能です。
ただしどの機能を有料化するかは十分検討する必要があるかと思います。
予算設定、通知機能
家計簿をつけている人の中で気にされているのが、「今月使いすぎているかな?」などの未来の心配をされるケースがあります。ジャンルごとに支出金額がどの程度積み上がっているか集計し事前に設定した予算をオーバーしている際に通知するなどの機能があることで安心されるのではないかと考えられます。
また最近はAIの精度が向上してきており、利用者の過去の入出金明細を元に自動で予算設定をすることも可能となっています。
レシートスキャン
都度、出金明細を入力するのが手間というケースに対応する一つとしてレシートのスキャン機能が考えられます。スキャンすることで、日付、金額、支払先などが自動的に設定され、利用者側ではジャンルを設定するだけとなれば入力も捗ると考えられます。
Google Vision APIを使うことで比較的精度高くレシートの読み込みができることは以前弊社でも検証しております。
家族共有
現在の設定としてはメールアドレス1つに対して1つの家計簿という構成になっていますが、共有設定機能を導入することで他人の家計簿を見ることも可能となります。例えば小さいお子さんが家計簿アプリをご利用され親御さんが参照するという使い方も可能となります。
さいごに
実装をご紹介するブログ記事を近々オープンします。
関連する技術ブログ
GraphQL・REST API の堅牢な認可設計:RBAC・ABAC・OAuth 2.0 のベストプラクティス
2024/05/13チャットアプリ(画像・PDF送信、ビデオ通話機能付き)
2024/07/15React × Tailwind CSS × Emotionで実践するコンポーネント設計ガイド:デザインシステム・状態管理・再利用性の最適解
2024/11/22Chakra UI・ShadCN・Material UIを活用したデザインシステムの構築と運用
2024/03/12NestJSで記事投稿APIを作ろう ─ Prisma導入とCRUD実装の基本
2025/04/12NestJSアプリの信頼性を高める ─ ログ・エラーハンドリング・テスト戦略
2024/09/11NestJS × Prismaで深めるDB設計 ─ モデル・リレーション・運用設計
2024/09/12NestJS × React × Railway:ブログUIを実装して本番環境へデプロイ
2024/10/25