WordPressからmicroCMS + Next.jsに移行しコスト削減

はじめに
住宅建築に関する部品を紹介するWebサービスを運営する中で、WordPressをベースとした既存システムのパフォーマンスと運用コストに課題が生じていました。サーバースペックを増強しても効果が限定的で、管理画面の操作性も悪く、運用負荷が高い状態でした。これを受けて、Next.js + microCMS への移行を支援し、レスポンス改善、コスト削減、運用効率の向上を実現しました。
本記事で紹介する支援内容は、中小規模のWebサービスを運営し、部門横断での情報登録や非エンジニアによる更新作業が発生している企業にとって、非常によくある課題構造です。同様の状況にある方には特に参考になる事例です。
導入前の課題
移行前の環境では以下のような課題がありました。
(経営層・事業責任者の視点)
- WordPressの管理画面の動作が遅く、部品登録業務が非効率
- レスポンス改善のためにサーバースペックを上げても効果が限定的
- 高額なインフラ維持費が継続的な負担に
(運用担当者の視点)
- ページ更新や部品追加に時間がかかり、情報反映に遅延が生じやすい
- 管理画面の複雑さが属人化・引き継ぎ困難の要因に
課題に対する検討
移行を決定するにあたり、以下の観点でお客様と綿密に議論・検討を行いました。
(プロジェクトマネージャー/全体調整者の視点)
- 単なるCMSの置き換えではなく、部品登録フロー全体を見直す必要性
- 将来的な多言語対応や海外展開の可能性に備えた構成の必要性
(現場担当・編集作業者の視点)
- 非エンジニアでも更新・運用がしやすいUIの要件
- 編集・公開の手間を最小限に抑える運用設計の必要性
これらを踏まえ、静的サイト構成とAPIベースCMSの組み合わせが最適であると判断し、Next.js + microCMSを提案しました。
登録処理の違いへの対応
WordPressとmicroCMSでは、住宅部品の登録処理における構造や運用が大きく異なります。以下のような差分と対応を行いました。
- WordPressのカスタム投稿+メタ情報と異なり、microCMSでは事前にフィールド構造を厳密に定義する必要がある
- 既存データをmicroCMS構成にマッピングするために、フィールド設計の再検討を実施
- 管理者が迷わず操作できるよう、UI設計方針・命名ルールの統一
- CSVによる一括登録・更新処理の支援、データ変換スクリプトの提供
- 登録手順とルールのマニュアル化・オンボーディング支援の実施
これにより、旧環境からの移行ハードルを大幅に下げ、運用現場がスムーズに移行後のCMSを使いこなせるようサポートしました。
実装例(CSV → microCMS APIでPOST)
運用現場では、過去に蓄積された部品情報がCSVで管理されていることが多く、これをmicroCMSに再登録するためのスクリプトも用意しました。
以下は、CSVからデータを読み込み、microCMSのAPI経由で一括登録するサンプルです。
(※必要に応じて変換処理や画像URLの整形なども含めています)
import fs from 'fs'
import csv from 'csv-parser'
import { client } from '../lib/microcms'
fs.createReadStream('data/components.csv')
.pipe(csv())
.on('data', async (row) => {
const payload = {
title: row['部品名'],
category: row['カテゴリ'],
description: row['説明'],
image: row['画像URL'] ? { url: row['画像URL'] } : undefined,
}
try {
await client.create({
endpoint: 'components',
content: payload,
})
console.log(`登録成功: ${payload.title}`)
} catch (err) {
console.error(`登録失敗: ${payload.title}`, err)
}
})
CSVファイルの例(components.csv)
部品名,カテゴリ,説明,画像URL
玄関ドア,ドア,断熱性に優れたドアです,https://example.com/image1.jpg
窓サッシ,窓,二重ガラスの高性能サッシです,https://example.com/image2.jpg
キッチンパネル,内装,掃除しやすい表面加工パネル,
備考
- ヘッダー行(1行目)は日本語でもOK(スクリプト側で対応)
- 画像URLがない場合は undefined にしてAPIに渡さない処理を追加済み
- microCMS 側のスキーマ設計と一致している必要がある
このような実装により、現場での初期移行作業の負荷を大幅に軽減できました。
対応方針と組織構造への配慮
- お客様社内にはエンジニアリソースが限られていたため、運用面での属人化を防ぐ設計を重視
- microCMSの直感的なUIと権限設定を活用し、誰でも扱える構成に
- 管理部門・営業部門など複数部門が関与する体制を考慮し、GitHub Actionsを活用したビルド自動化と通知設計を実施
- 長期的な運用負荷を見据えて、外注や後任引き継ぎがしやすいドキュメント整備も並行
支援内容
弊社では、以下のような移行プロセスを実施しました。
1. 技術選定
- フレームワークの選定: 高速化とメンテナンス性を考慮し、Next.jsを採用
- インフラの選定: 運用コストやパフォーマンスを踏まえ、最終的にAWSに決定
2. Next.js + microCMS への移行
- Next.jsの導入: Static Site Generation(SSG)を活用し、静的ファイルを生成することでページの読み込み速度を大幅に向上
- microCMSの採用: WordPressの管理画面に比べ直感的なUIを提供し、部品登録の負荷を軽減
- APIベースのデータ取得: 必要なデータのみを取得し、動的な部分も最小限の負荷で運用可能に
3. パフォーマンス最適化とコスト削減
- サーバーレス構成: サーバー不要のSSGにより、インフラコストを大幅削減
- CDN活用: 生成した静的ファイルをCDNにキャッシュし、高速なレスポンスを実現
- 運用負荷の低減: microCMSの導入により、管理業務を効率化し、編集作業をスムーズに
Next.js + microCMSの導入メリット
1. 高速なページ表示
Next.jsのSSGを活用することで、事前に静的ファイルを生成し、レンダリング負荷を軽減しました。その結果、ページの表示速度が向上し、ユーザー体験が改善されました。
2. サーバーコストの大幅削減
WordPressのレンタルサーバーでは高スペックが必要でしたが、Next.jsに移行することで、静的サイトとしてホスティングが可能になり、月額費用を大幅に削減できました。
3. 管理画面の利便性向上
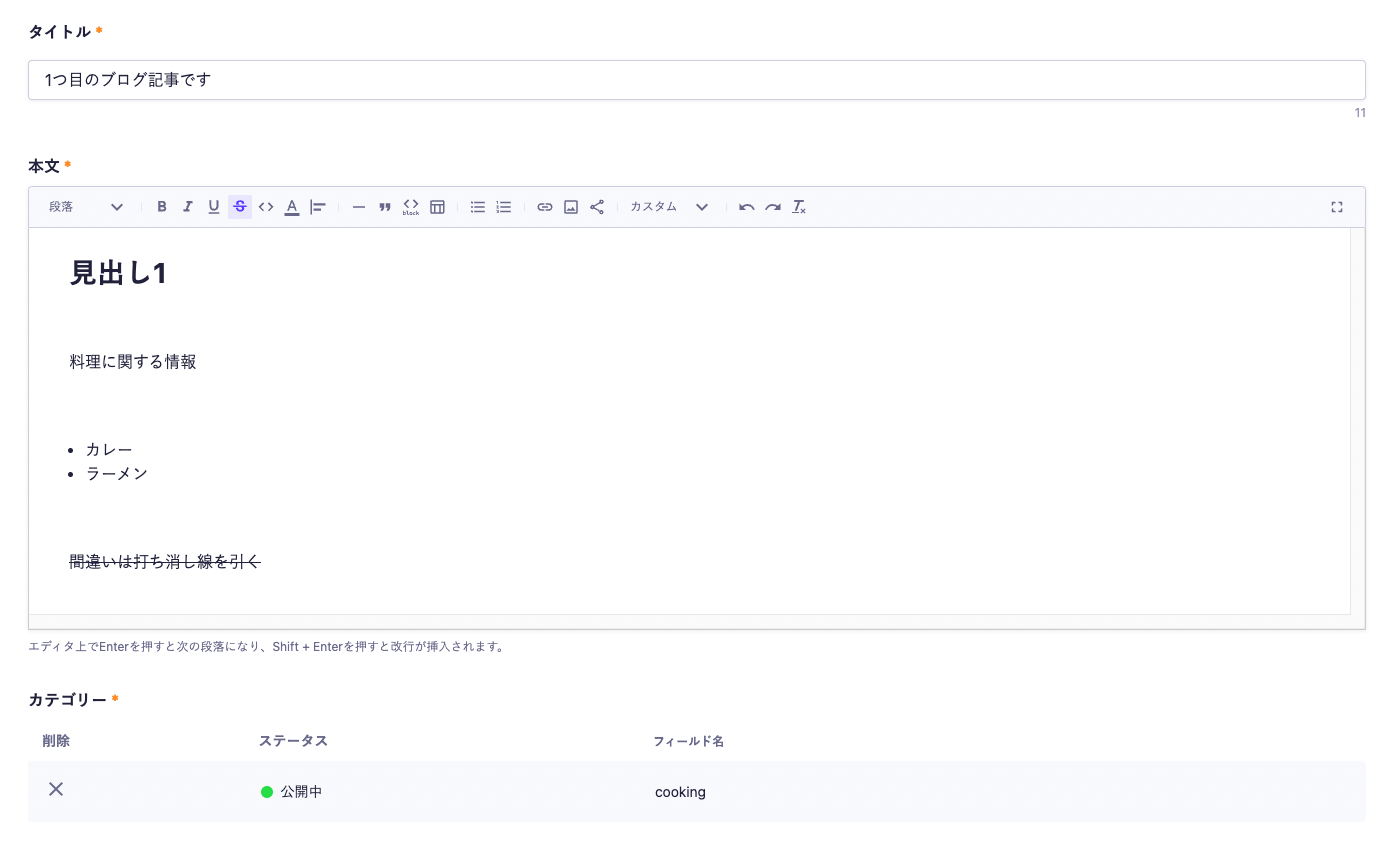
microCMSの導入により、部品登録の作業が簡単になり、運用の負荷が軽減されました。直感的なUIとAPI連携の柔軟性により、運営者の負担を大幅に減らすことができました。
実装例:SSGによる住宅部品の静的ページ生成
住宅部品ごとにページを生成するにあたり、Next.js の getStaticPaths と getStaticProps を活用しました。
import { client } from '../../lib/microcms'
import type { GetStaticPaths, GetStaticProps } from 'next'
export const getStaticPaths: GetStaticPaths = async () => {
const data = await client.get({ endpoint: 'components' })
const paths = data.contents.map((item: any) => ({
params: { id: item.id },
}))
return { paths, fallback: false }
}
export const getStaticProps: GetStaticProps = async ({ params }) => {
const data = await client.get({
endpoint: 'components',
contentId: params?.id as string,
})
return { props: { component: data } }
}
このようにすることで、住宅部品の登録・更新が microCMS 側で行われたあと、自動的に個別ページも静的に生成され、高速表示と運用効率を両立できます。
スケジュール
- 1ヶ月目: 課題の整理、移行計画の策定
- 2〜3ヶ月目: Next.js + microCMSの導入、データ移行
- 4ヶ月目以降: 運用改善とパフォーマンス最適化
導入の効果
- ページ表示速度が3倍以上に改善(旧WordPress比)
- インフラコストは約70%削減(高負荷レンタルサーバーからの切り替え)
- 部品登録作業の所要時間を半減(microCMS + CSV登録 + UI設計)
- 運用チーム全体の作業負荷も大幅に軽減
今後の展開
- SEOやカテゴリ別ABテストの実施と改善ループの導入
- EC機能やカタログ請求の簡易導線など、リード獲得施策の実装支援
- 多言語対応・マルチブランド展開を見据えた設計拡張も随時支援予定
- 技術面だけでなく、運用部門との連携による継続的改善を並走
まとめ
WordPressからNext.js + microCMSへ移行することで、表示速度・運用効率・コストといった課題を総合的に解決することができました。ただ技術を導入するだけでなく、クライアントの業務・組織・人材状況を丁寧に踏まえた設計と支援によって、移行後も安定運用ができる基盤を築けたと考えています。今後もさらなる改善に向けて、継続的なパートナーとして並走してまいります。
目次
お問い合わせ