この投稿はでも表示されます。
はじめに
フロントエンド開発が進化する中で、より速く、効率的に開発を進められるツールへの需要が高まっています。その中でも、近年注目を集めているのが Vite(ヴィート)です。本記事では、Viteの基本的な特徴や利点を解説しつつ、Reactを用いた実際のプロジェクトセットアップ方法や、便利な機能の活用法について紹介します。Viteを活用することで、開発スピードや体験がどれほど向上するのか、その魅力をぜひ体感してください。
今回の記事のゴール
Viteのセットアップを行いReactを起動できるようにします。
その後は本番環境と開発環境など環境の切り替えを行う方法やエイリアスを設定しモジュールのインポートを簡単にする設定などをご紹介します。
viteとは
Vite(ヴィート)は、フロントエンド開発のための次世代ビルドツールです。「速い」という意味のフランス語「vite」に由来しています。その特徴と利点をまとめると次の通りです。
特徴
-
高速な開発サーバー
ViteはネイティブのESモジュール(ESM)を利用することで、従来のバンドルツールと異なり、すべてのモジュールを事前にバンドルする必要がありません。これにより、プロジェクトが大規模でも、ほぼ即座に開発サーバーを立ち上げられます。 -
オンデマンドのモジュールロード
必要なモジュールだけを動的にロードするため、ページをリロードする際のパフォーマンスが向上します。 -
高速なビルド
ViteはRollupを内部で使用しており、ツリーシェイキングやコードスプリッティングなど、効率的なビルドを提供します。さらに、依存関係は一度だけ事前バンドルされるため、繰り返しのビルドも高速です。 -
プラグインシステム
ViteはRollupのプラグインを活用でき、カスタマイズ性が高いのも魅力です。Vite専用のプラグインも多く提供されています。 -
豊富なフレームワーク対応
Vue.js、React、Svelte、Preactなどのフレームワークを簡単にセットアップできます。公式テンプレートやプラグインが用意されているため、すぐに利用可能です。 -
HMR(ホットモジュールリプレースメント)
コードを編集すると、変更内容がリアルタイムでブラウザに反映されます。これにより、開発体験が大幅に向上します。
ViteでReactを起動
早速、プロジェクトを作成しReactを起動してみます。
下記のコマンドでプロジェクトが作成できます。
あとは対話型で幾つか選択肢が出てきますので今回の要件に合わせていきます。
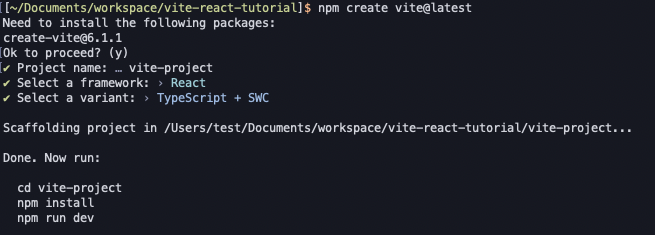
npm create vite@latest
- Project name:
vite-project - Select a framework:
React - Select a variant:
TypeScript + SWC
以上でプロジェクトが作成できました。
画面にも表示されていますのでパッケージをインストールしてReactを起動してみます。
cd vite-project
npm install
npm run dev
Reactの起動ができました。
真ん中にあるボタンをクリックするとカウントアップしていきます。
あまりにもあっさり動いてしまい仕組みが全くわからないと思いますので少しずつ見ていきたいと思います。
コマンドラインの解説
package.jsonを開くとコマンドが用意されています。
"scripts": {
"dev": "vite",
"build": "tsc -b && vite build",
"lint": "eslint .",
"preview": "vite preview"
},
開発サーバーを立ち上げるには先ほどのnpm run devで問題ありません。
コードを編集すると変更を検知して再ビルド、表示まで自動で行われます。
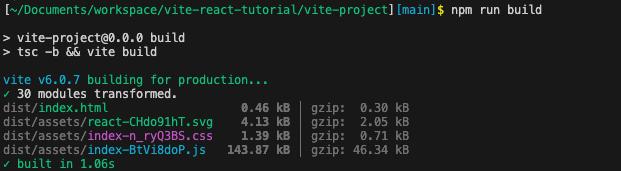
ビルドするにはnpm run buildを行います。
デフォルトではdistフォルダにhtml, css, jsその他画像などが出力されます。
npm run build
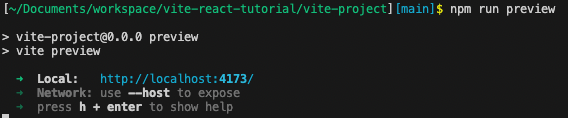
ビルドしたファイルを確認したい場合はnpm run previewを実行します。
viteが内蔵しているサーバーでビルド済みのファイルを確認できます。
npm run preview
環境変数とモード
VITEでは現在開発モードなのか本番環境で起動しているのかをimport.meta.envで簡単に取得できます。
サンプルで用意されたコードを少し修正します。
function App() {
const isDev = import.meta.env.DEV
return (
<>
{isDev ? '開発モード' : '本番モード'}
</>
)
}
export default App
import.meta.env.DEVはアプリが開発で動作しているかをbooleanで返します。
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
- import './index.css'
import App from './App.tsx'
createRoot(document.getElementById('root')!).render(
<StrictMode>
<App />
</StrictMode>,
)
そのため下記コマンドで起動すると開発モードと表示され
npm run dev
下記コマンドで起動すると本番モードと表示されます。
npm run build
npm run preview
今回は文字で切り替えを行いましたがcssで背景を切り替えるなどすることで現在自分がアクセスしているのが開発環境なのか本番環境なのかを分かりやすく区別することも可能です。
Viteの設定
vite.config.tsファイルでViteの設定を行うことが可能です。
基本的な構造
こちらの設定では開発環境での起動に関する設定です。ポート番号の指定と自動でブラウザを開く設定となります。
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// https://vite.dev/config/
export default defineConfig({
plugins: [react()],
+ server: {
+ port: 3000, // 開発サーバーのポートを指定
+ open: true, // 開発サーバー起動時にブラウザを自動で開く
+ },
});
エイリアスの設定
長い相対パスを短くするためにエイリアスを設定する方法です。
簡単な動作確認をしながら設定したいと思います。
新しくcomponentsディレクトリを作成しコンポーネントを作成します。
const SampleComponent = () => {
return (
<div>
sample
</div>
)
}
export default SampleComponent
型エラーが発生しましたらtsconfig.app.jsonファイルを修正します。
{
"compilerOptions": {
"tsBuildInfoFile": "./node_modules/.tmp/tsconfig.app.tsbuildinfo",
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"isolatedModules": true,
"moduleDetection": "force",
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"noUncheckedSideEffectImports": true
},
- "include": ["src"]
+ "include": ["src", "components"]
}
それを読み込むコンポーネント
import SampleComponent from "../../components/Sample"
function Test() {
return (
<div>
<SampleComponent />
</div>
)
}
export default Test
まださほど深い階層ではないので問題にはならないかもしれませんが開発が進んでいくと階層がどんどん深くなるかと思います。
こちらについてエイリアスを使って短縮して表示させるよう対応していきます。
まずはvite.config.tsで設定を変更します。
npm install --save-dev @types/node
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react-swc'
import path from 'path';
// https://vite.dev/config/
export default defineConfig(() => {
return {
plugins: [react()],
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@components': path.resolve(__dirname, './components'),
},
},
};
});
次にtsconfig.app.jsonの設定も変更します。
{
"compilerOptions": {
"tsBuildInfoFile": "./node_modules/.tmp/tsconfig.app.tsbuildinfo",
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"isolatedModules": true,
"moduleDetection": "force",
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"noUncheckedSideEffectImports": true,
+ "baseUrl": ".",
+ "paths": {
+ "@/*": ["src/*"],
+ "@components/*": ["components/*"]
+ }
},
- "include": ["src"]
+ "include": ["src", "components"]
}
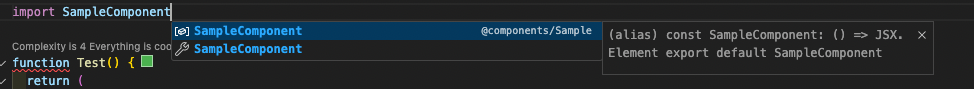
設定を変更するとエディタ上でもエイリアスを使った表示に切り替わっています。
このようにエイリアスを使用することで、深いディレクトリ構造があっても、インポートが見やすくなり、コードの可読性が向上します。
- import SampleComponent from "../../components/Sample"
+ import SampleComponent from "@components/Sample"
function Test() {
return (
<div>
<SampleComponent />
</div>
)
}
export default Test
エイリアスを設定する利点
- 可読性の向上: 長い相対パスを使わなくても済むため、コードが簡潔になります。
- リファクタリングが容易: プロジェクト構造を変更しても、エイリアスを更新するだけで対応可能です。
- バグ防止: 間違った相対パスを指定するリスクを減らします。
エイリアスの設定は、特にプロジェクトが大規模化するほど、開発効率を向上させる強力な手段です。
さいごに
Viteは、軽量で高速、そして柔軟性に富んだフロントエンドビルドツールとして、多くの開発者から支持を集めています。本記事では、その特徴やReactプロジェクトでの活用例、環境変数の使用方法やカスタマイズのポイントをお伝えしました。Viteを導入することで、開発体験が大きく向上し、コードを書く楽しさを再発見できるでしょう。ぜひ、Viteを使ったプロジェクトに挑戦し、そのスピード感と利便性を実感してみてください。
関連する技術ブログ
React Router v7(フレームワーク利用) 実践ガイド:ブログサイトを作りながら学ぶサーバーサイド、クライアントサイドのレンダリング
2025/01/23React Router v7(フレームワーク利用) 実践ガイド:ブログサイトを作りながら学ぶ最新ルーティング
2025/01/23React Router v7(ライブラリ利用)を使ったブログサイトの構築ガイド
2025/01/20スキーマ駆動開発の実践:React × Express × GraphQLで効率的なAPI設計を実現
2024/10/12フロントエンドのテスト自動化戦略:Jest・Playwright・MSW を活用したユニット・E2E・API テスト最適化
2024/01/21